Using the Product theme options in Dynamic product hotspots
- If you're interested in using this feature and you're on the Enterprise plan, please reach out to your success manager, who will activate this for you.
- Not all available variables are listed as imported attributes in this article. This list is updated as soon as the feature is released officially.
Add dynamic content to your online publications effortlessly with the Product hotspots that render product details directly onto the page. Learn more about dynamic content by clicking here.
You can take control of your product details' display and personalize the layout of elements to perfectly match your brand's look and feel using the Product Theme editing options. With the editor's intuitive interface, you can easily modify text colors and sizes, add shapes, use custom fonts, and more.
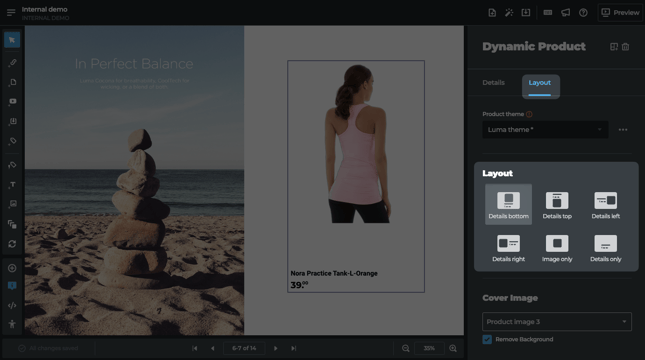
How to Find and Use the Product theme options:
To access Product theme options, follow these simple steps:
- Select one or more Dynamic product hotspots
- Select "Layout" tab on the right side.
Customizing Layout Options:
Layout options allow you to adjust various presentation modes for details and imagery of products. Here's how you can customize the positions of your product details:
Choose your layout: Select any of the following layout combinations to change the specific positions of the content:
- Details below (details below the product image)
- Details left (details on the left side of the image)
- Details right (details on the right side of the image)
- Details above (details above the product image)
- Image only (shows just the image, no other details)
- Details only
Note: Layout options are only available for new custom themes created after April 10, 2023.

Selecting Cover image and removing background:
For layouts with product image, you can choose which Cover image will be shown from any image for the product in your product feed, including any additional images in custom label fields.
To create eye-catching designs and combine images for a more inspirational look, you can also remove white (or other) background from your product feed images by selecting the "Remove background" option. Click here to read more about background removal.
Personalizing Product Details and Appearance:
Product theme options offer a user-friendly way to customize your product details without requiring access to the code editor. Here are the fields you can work with:-
Title
-
Effective price
-
Original price
-
SKU
-
Brand
-
Custom label 0
Follow these steps to tailor your data fields:
- Show or hide data fields: Easily choose which ones you want to display.
- Adjust data fields: Modify the size, color, background, and padding of the data fields to suit your preferences.
- Further customize the price details: Add currency text or symbols, choose how to align the decimal values or have them hidden or replaced with a "-", choose the decimal separator character, and more.
- Preview with colors: Select a background color to see how your hotspot will look against it.
- Use your custom fonts: You can use different custom fonts to change how the text is displayed

Saving Your Changes:
Once you've made your desired adjustments, remember to save the changes and update the theme.

Using your theme in other groups:
If you would like to reuse the same theme in other publications across the account, regardless of the group they are in, you can click "Edit theme settings" and tick the "Reuse product theme across the account" option. This will make the theme visible in all of the groups in your account.

Important Notes:
- The Product theme options do not allow editing of the 'Default' theme with custom changes on its HTML template.
- Similarly, custom themes with changes on their HTML template cannot be edited using the product theme options in the hotspot.
- Changes to the theme will affect all hotspots of publications using that theme in the same group.
By following these steps, you can effortlessly enhance the appearance of your hotspots and create a more engaging and visually appealing experience for your audience. Enjoy exploring the possibilities!
