Adding hotspots to your publication
Hotspots are interactive elements added on top of the page, which trigger a certain action when clicked. Whether it is to boost your revenue or to tell a story you can use hotspots to make your publication more effective and interactive. You can link products to their detail pages on your online store and promotions to their dedicated landing pages or add animations and videos to create a more immersive experience.
In this article:
- Locating and using the hotspot editor
- Link hotspot
- Page-jump hotspot
- Video hotspot
- External content hotspot
- Product hotspot
- Dynamic product hotspot
- Add an image
- Slideshow
- Generated Product
- Add text content
- Applying hotspots to increase clickthrough
Try out all types of hotspots in this example.
Locating and using the hotspot editor
How to enter the hotspot editor:
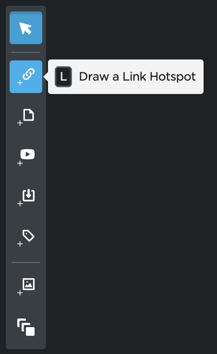
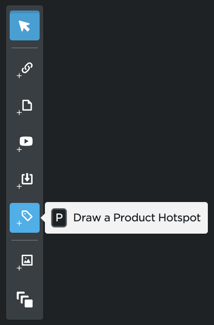
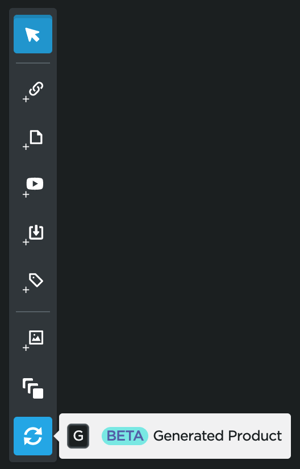
Click on the Edit button in the app to enter the hotspot editor. To create a hotspot, use the toolbar on the left to select the type of interaction you like to add to the page. Once you've selected a hotspot type, draw a rectangle representing the clickable area and submit the details on the right to facilitate the action.
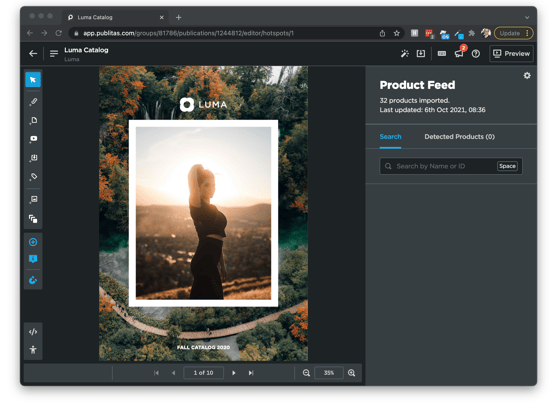
The hotspot editor:

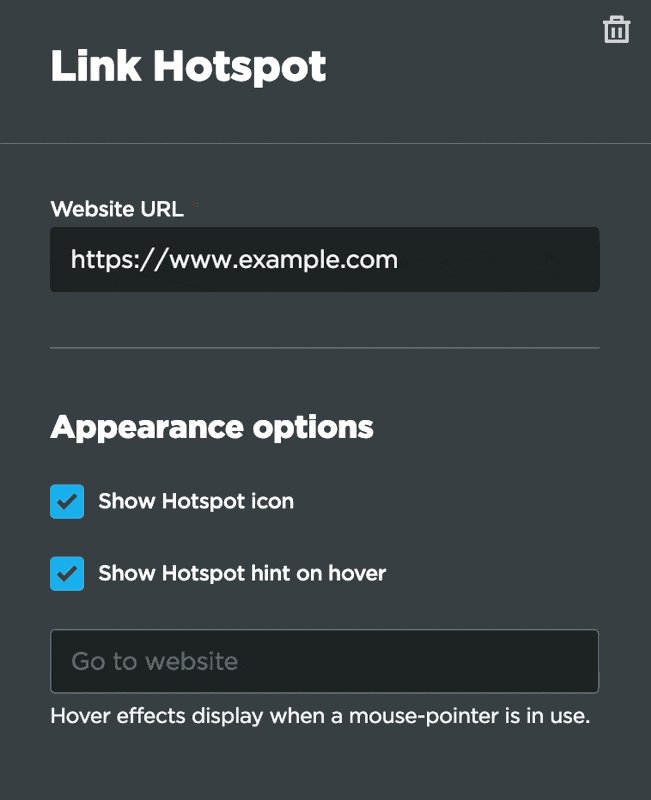
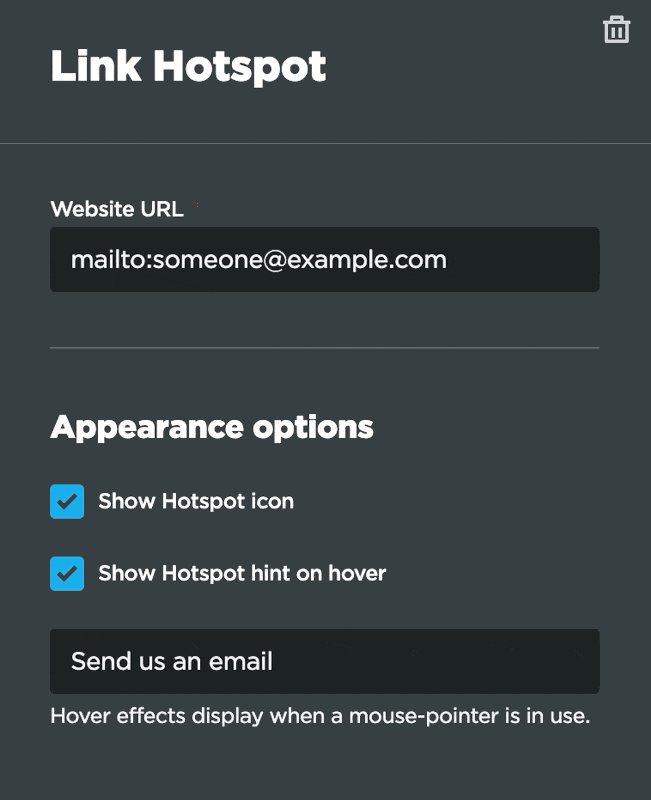
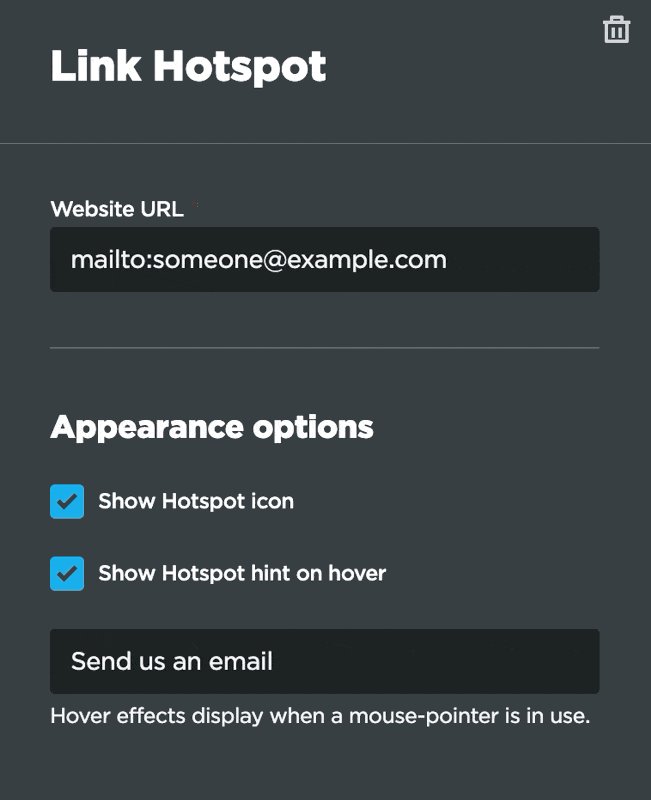
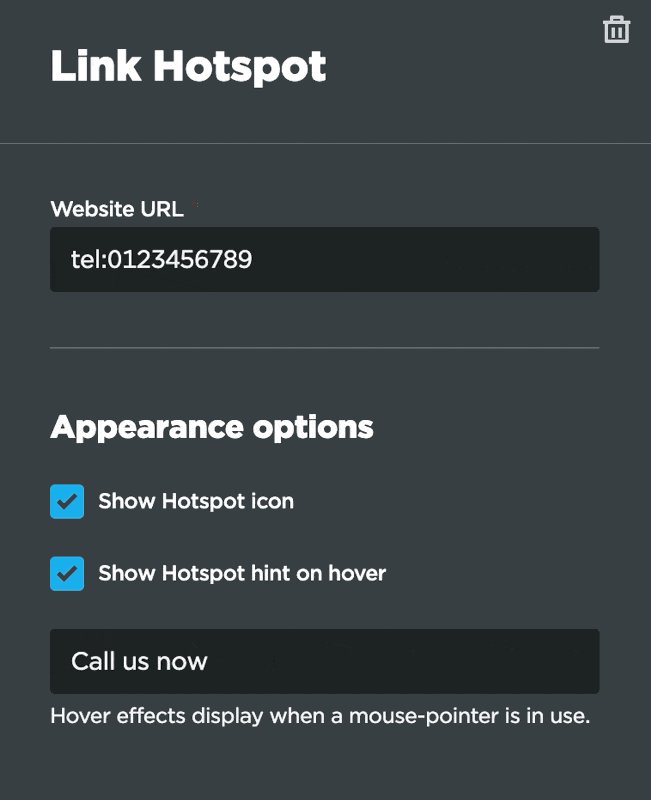
Link hotspot 
When clicked, Link hotspots send traffic to an external URL. Link hotspots effectively drive traffic (back) to your website. You can also link to an email address or a telephone number.


TIP: Links in the PDF can be converted to Link hotspots automatically.
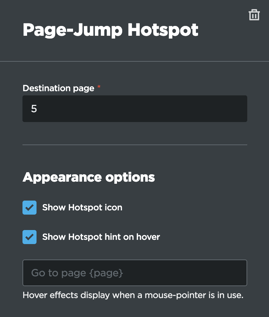
Page-jump hotspot 
![]()
When clicked, a Page-jump hotspot will open a preselected page within the current publication.


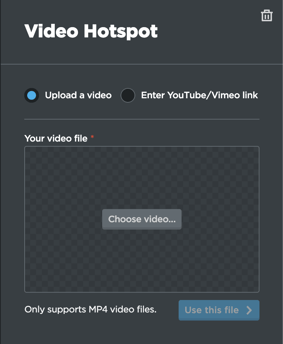
Video hotspot 
![]()
A Video hotspot can either play a video on top of the page or in a popup window. Click here to learn more about adding videos to your online publication.


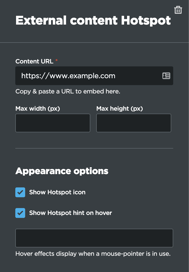
External content hotspot 
This hotspot is similar to the Link hotspot. You can enter an external address for the user to explore by clicking on it. Instead of opening the URL in a new window, as the Link hotspot does, the External content hotspot opens the URL in a popup window within the publication reader. For example, this hotspot is ideal for embedding Google Forms into your catalog. Click here to learn more about adding external content to your online publication.


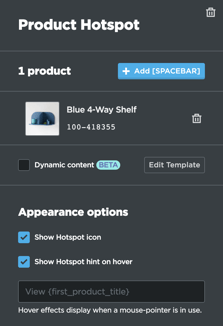
Product hotspot 
A Product hotspot can add more product details to a publication, which loads in an overlay window. You can add multiple products in the same hotspots. A call-to-action button in this overlay window will take the user to the product detail page on your website.
The easiest way to add the product details is using the Product Feed integration.
When applied effectively, Product hotspots allow users to find more product information without opening a new window. This improves the user experience and, even though the clickthrough rate will be lower compared to using a Link hotspot, the users that click on the link (CTA button) to your site are more likely to convert.


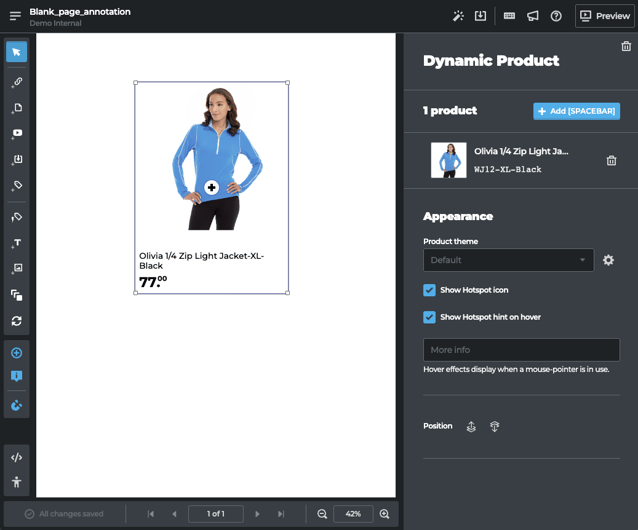
Dynamic product hotspot 
Add the product details directly on the page with Dynamic product hotspots. Just as with product hotspots, the easiest way to add the product details is using the Product Feed integration, but in the dynamic product hotspots, the product feed updates are reflected directly on the page of the publication - for example, if a product price is changed in the feed, it will automatically change on the page as well without any manual updates from your side.
To learn more about dynamic product hotspots, see Adding dynamic content article.

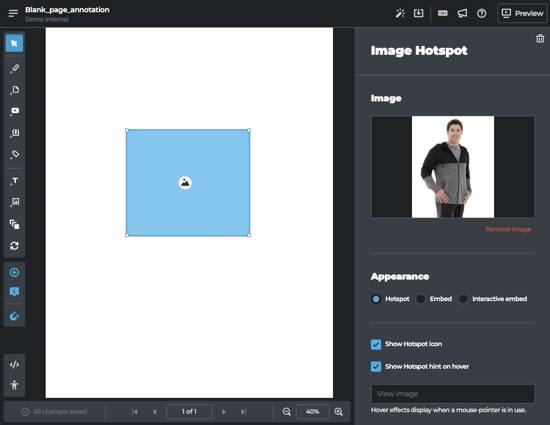
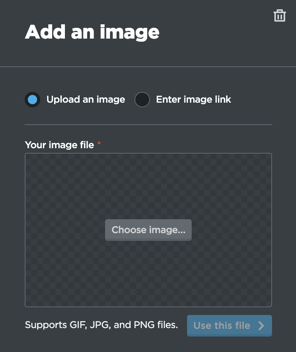
Add an image 
![]()
Display an image in your publication. You can select whether the image has to appear on click (hotspot), show on the page (embed), or both (Interactive embed). Click here to learn more about adding images to your online publications.



Slideshow 
Like the Image hotspot, the Slideshow hotspot adds new content to the page. In this case, you can add up to 10 images to the hotspot. The hotspot will display each image one by one in a looping sequence. Click here to learn more about adding slideshows to your online publications.


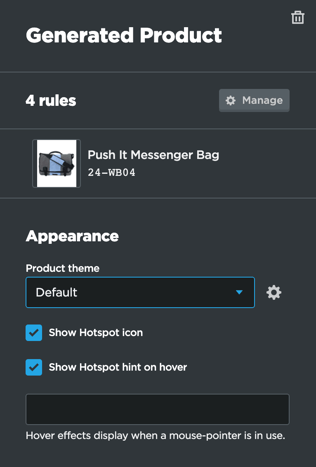
Generated Product 
With Generated Products you can add product hotspots to your publication, of which the content is automatically selected from the product feed directly using a set of rules you define per each hotspot.
The selected product is also dynamically rendered onto the page, which means you can create content quickly and the generated products will be replaced automatically when they no longer meet the requirements. For example, if a product goes out of stock, it will be replaced with another product that does meet the criteria you have previously defined in the rules for the hotspot.
Click here to learn more about generating product content that automatically updates.


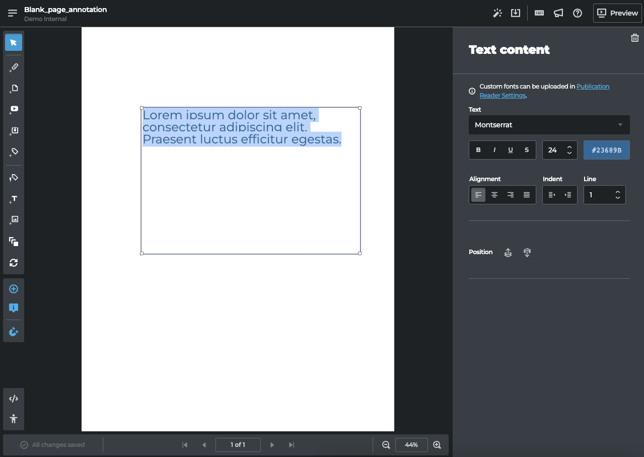
Add text content 
![]()
Use the new text content option to quickly add content to your publications, from titles, and over text paragraphs to page numbers and annotations.
Learn more in the Adding text content article.

Applying hotspots to increase clickthrough
Get the most out of your online publications by learning more about the best practices for tagging pages with hotspots. We have documented these for you here: Applying hotspots to increase clickthrough
