Adding an image or animation
Using the Image hotspot, available in the editor's toolbar, you can add both static and animated images to the pages of your online publication. Animated images (GIFs) can draw more attention to certain areas of the page or make sceneries come to life.
The supported formats are JPG, PNG, and GIF. The latter two also support transparency, which can blend the image into the existing content.
How it works:
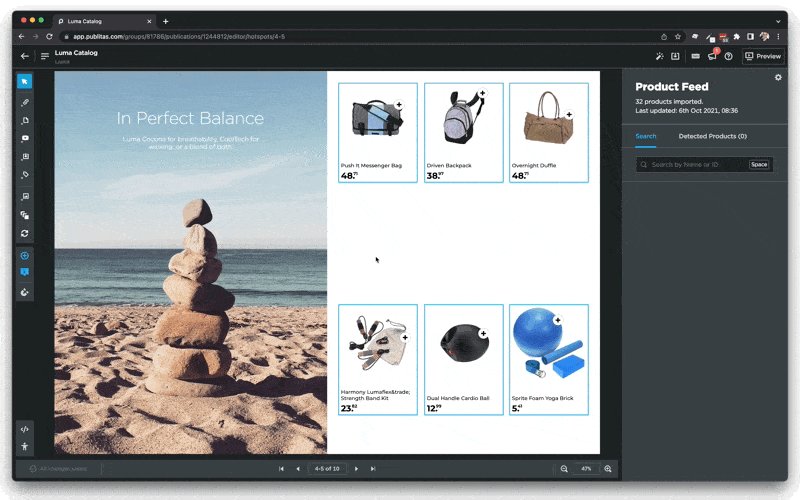
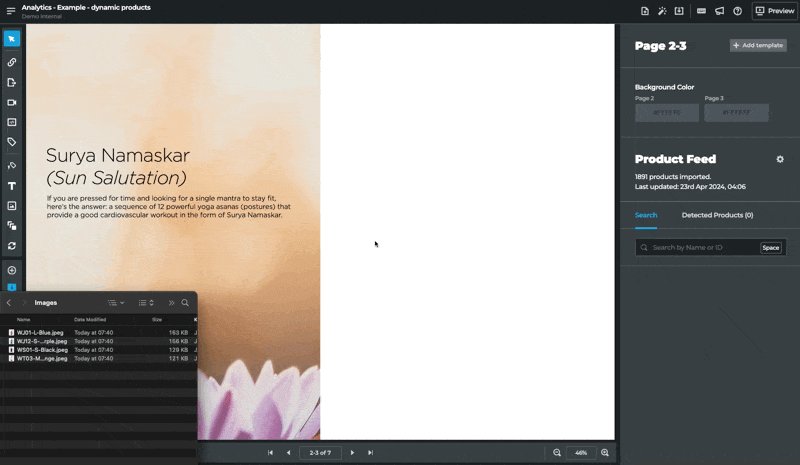
- Open the editor via Add Hotspots
- Select the Add an Image tool
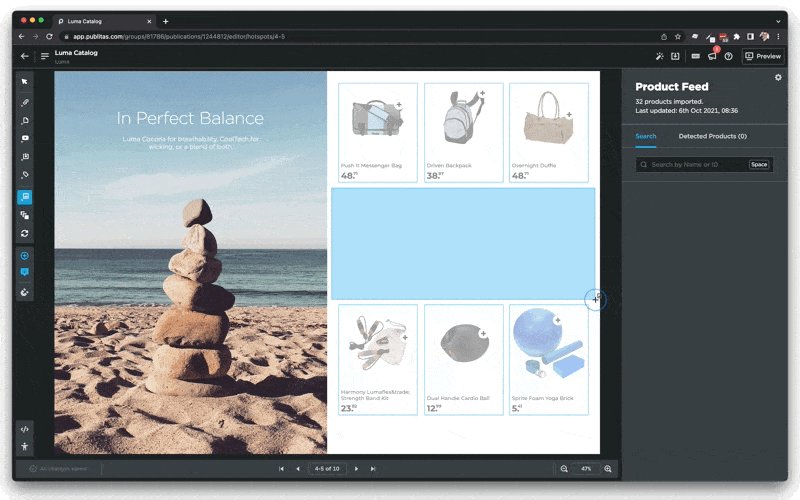
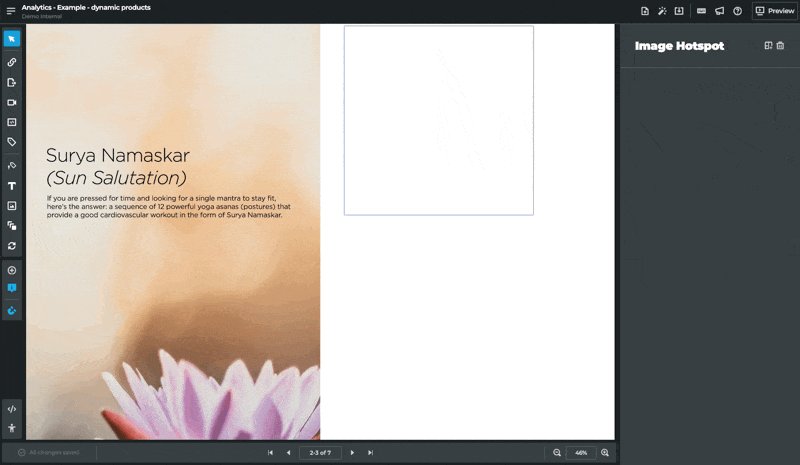
- Draw the area where the image needs to be fitted into
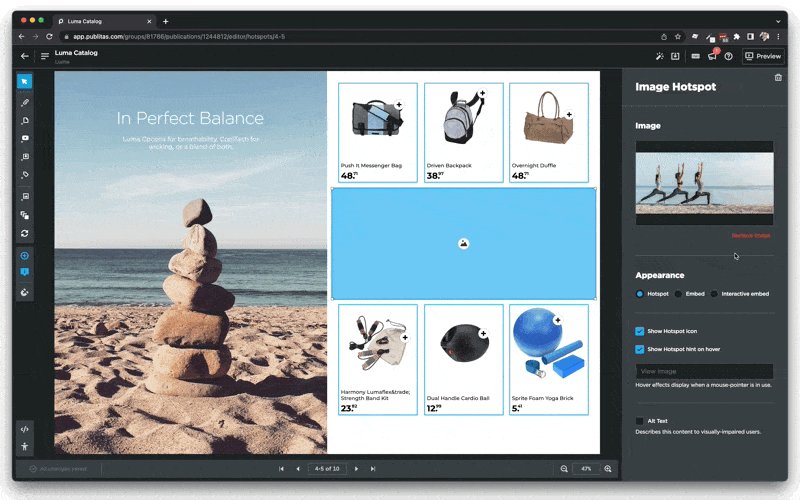
- Submit the Image URL or upload the image to Publitas
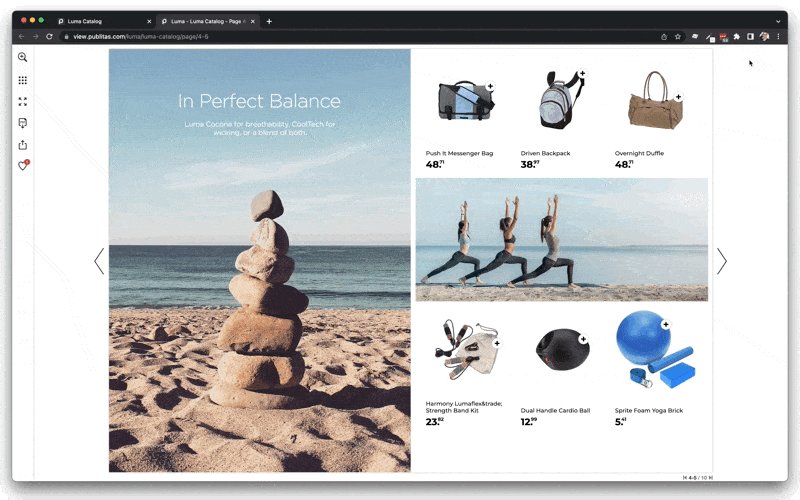
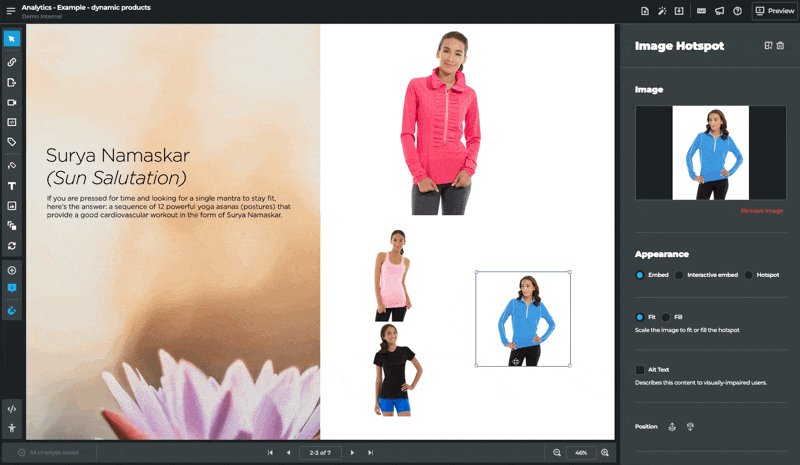
- Select whether the image has to appear on click (hotspot), show on the page (embed), or both (Interactive embed)
Creating an image hotspot:
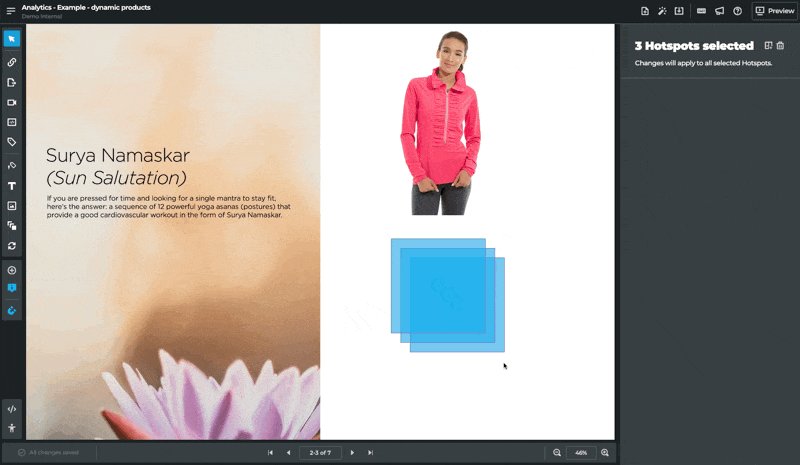
An alternative option is to drag and drop one or more images onto a page in Publitas Editor, and hotspots will be created automatically.

Tips:
- You can also add an Alt Text to describe the content to visually impaired users.
- Use the Fill option for embedded images to have your images fill the dedicated area from edge to edge.
- To ensure your content loads instantly and reduce the weight of the content for mobile traffic, Publitas will optimize image content automatically for the best experience. However, we still recommend optimizing GIFs for online use.
- For GIFs:
- Keep file sizes well below 500KB, preferably under 100KB if possible, without impacting quality
- Use a stop-motion effect to reduce the number of frames required
- Consider using the Video hotspot with Animated content option, which automatically optimizes GIFs
- For videos:
- Use a maximum resolution of 1080p to ensure performance across all devices
- Keep video file sizes below 20MB, depending on the length
- For GIFs:
- You can use a stop-motion effect to reduce the number of frames required. This is particularly helpful if you have a lengthy animation or want the animation to span an entire page.
- If you want an animation to loop, you can set a loop count or configure an endless loop when exporting the animation to a GIF file (How to create an animated GIF in Photoshop).
- When the PDF download option is in the Reader's menu and you plan to add animations to your publication, consider showing a static version of the image in the PDF to exist underneath the animation. This way, there's no empty space on the page when users download the PDF, which does not include the image hotspots.

