



Download the Spanish version of this article here.
Descarga la versión en español de este artículo aquí.
In this article:
- Reasons to embed your publication
- Obtaining the Embed code
- Applying the right size
- Embed one publication per page
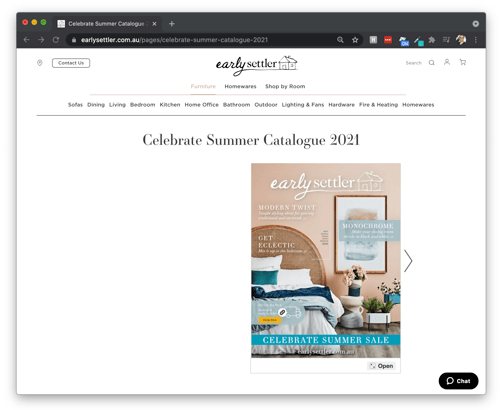
Embedded publication:

Reasons to embed your publication
Incorporate publications into your brand
Embedded publications seamlessly blend into your website, making for a more branded and familiar look and feel. Also check out Embed code versus HTML iframe.
Generate website traffic
When you promote the latest publication, you can send traffic directly to your website instead of the publication-specific URL.
Keep visitors engaged
When visitors finish reading the embedded publication it is easy for them to continue exploring other content on the website using the menus or call to actions available as well.
Automate publishing
If the landing page remains the same you can use the Group URL. If you're on the Enterprise plan you can also use RSS Feed or REST API v2 to automate the appearance of new publications on the site.
Search engine optimization (SEO)
If the latest publication can always be found on the same landing page (e.g. domain.com/catalog) this page becomes more popular over time, increasing the search engine rankings as well. This effect is boosted even further if the landing page can be found through the website's main navigation (header or footer).
Apply additional marketing and generate leads
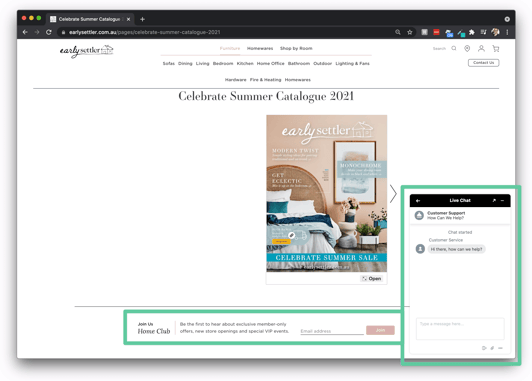
When the publication is part of the website you can allow visitors to sign up for your newsletter and, for example, be notified about future publications being released. Besides lead generation, you can also add banners or widgets to run a survey or provide service.

![]() Integrate with the website's shopping experience
Integrate with the website's shopping experience
With Enterprise, you can have the hotspots communicate directly with the website and support shopping from the publication directly. See Shopping integration for more information.
Obtaining the Embed code
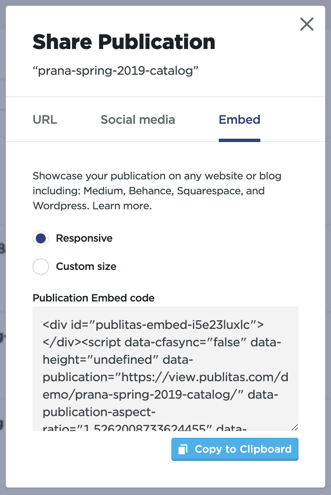
For every publication, you can click on the Share option and select the Embed tab where you will find a unique embed code to add onto your website or landing page.
Publication Embed code:

You can also automatically embed your most recent publication on your website or blog with only a one-time setup required. This is specially helpful if you have weekly or monthly catalogs.
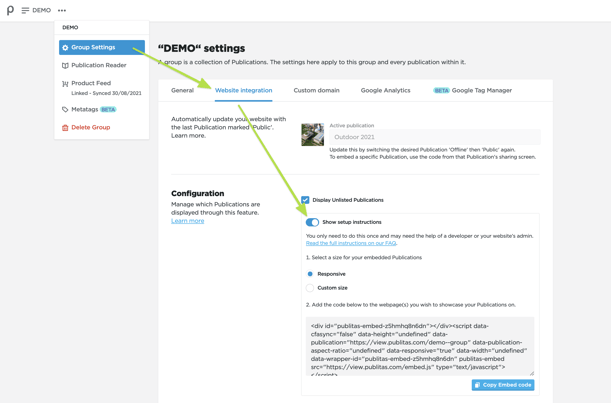
You'll find this particular embed code in the Website integration tab of your group's settings.
Locating the Website integration code:

TIP: When using this feature, we recommend that you always keep at least one Publication online to ensure that there is something for this integration to show your visitors. Click here to read more.
Applying the right size
ResponsiveTo get the best results, sufficient space needs to be allocated for embedded publication. The content needs to be as big as possible without requiring the scroll function to see the top and bottom part of the pages. We recommend selecting the "Responsive" embed code. The responsive embed code adjusts its size to perfectly fit the space it is assigned to, even when the dimensions change due to scaling of the browser or rotating of the mobile device. Custom sizeIf necessary, you can set a custom size which uses fixed dimensions. In this case, the embedded publication will not adapt its size relative to the browser size. Smaller sizesIf the width of an embedded publication is less than 800 pixels, or the height is less than 500 pixels, the hotspots will be hidden. When the pages are reduced in size, selecting hotspots can become a tedious experiences, specially when there are many or smaller hotspots available. Instead, when users click on a page, or the Open button beneath the pages, the publication will load in a full size popup window where all hotspots are available.
Hotspots are hidden if the publication becomes smaller:

If the publications becomes even smaller (400 x 400 pixels or less), the bottom bar with the Open button disappears as well. Because the content is hardly visible anymore at this scale we recommend to use an image or animation instead, and link it to a new landing page where the publication is embedded as large as possible.
Embed one publication per page
Even though it is possible to embed and load multiple publications on a single page, we recommend to embed one publication per page. Loading multiple publication on the same page can have a negative impact on the way your publications are tracked and any reporting or dashboards you have set up.
Increased bounce rate
When the publication is part of your website it can happen that visitors skip by the page it's embedded when they're looking for something on your website. When a user does not interact with the embedded catalog before leaving the page, a bounce is recorded and it is to be expected that the average bounce rate of your publications increase from, for example, 7% to 21%.
If you embed multiple publications on the same page, there is a chance the average bounce will reach 50% or even higher. This is because users are likely to interact with one of the embedded publications only, recording a bounce for the other that was not interacted with.
Report filters showing incorrect results
Embedding multiple publications on a single page can also contaminate reports that rely on publication-filters. As Google Analytics is not able to track the embedded publications individually pageviews and events get blended into a single session. If you are using custom dimensions to filter pageviews and events on publication-level, details from one publication can be reported as originating from another publication.
