Shopping integration
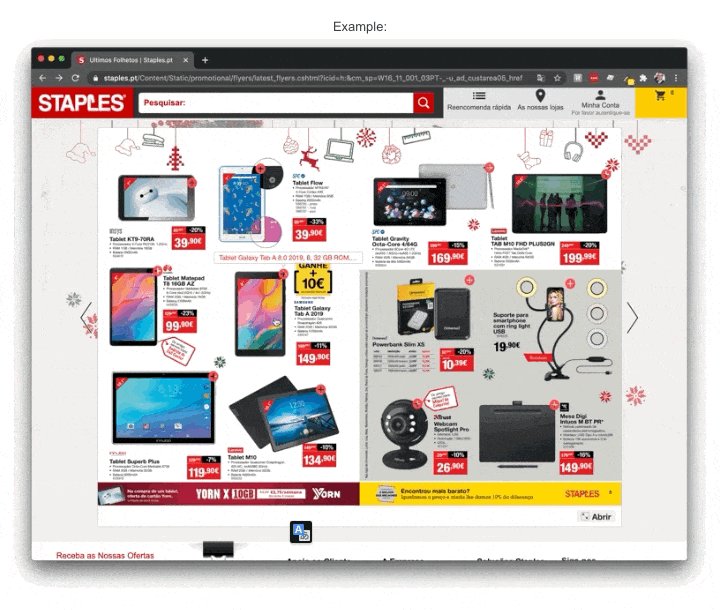
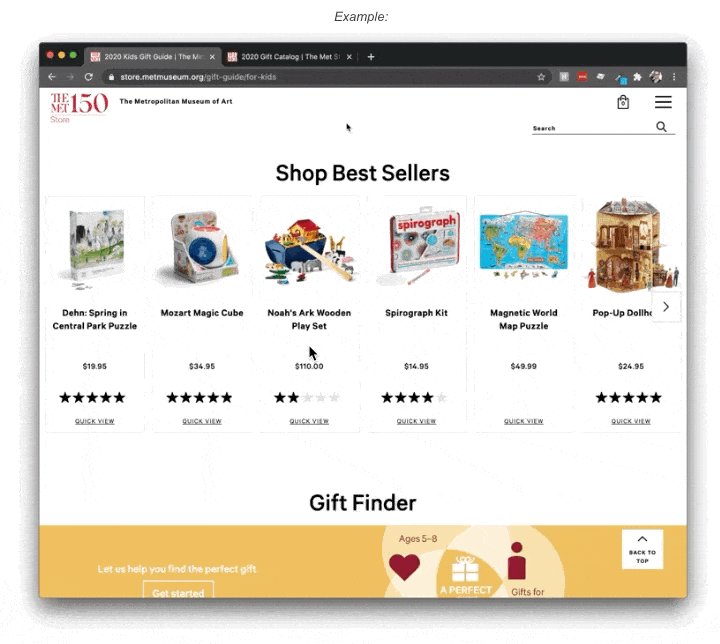
An online publication is a very effective advertising tool. Users easily spend over a minute browsing through and interacting with its content. They are also a very effective tool for e-commerce. You can use hotspots to connect each product to its corresponding product detail page (PDP) on your website, boosting online sales. Using our API, you can assign a custom action to each hotspot and create a seamless integration between the online publication and your online store.
How it works
The easiest way to support shopping directly from online publications is by connecting the hotspots to components that already take care of your site's shopping journey. Consider the add-to-cart function, product detail page (PDP), or better yet, a quick-view PDP. To achieve a successful connection, we recommend embedding the publication onto your website.
Using the Code Injection feature, it is possible to customize and manipulate the publication reader's standard behavior and appearance and improve the User Experience to your business needs. You can find the Code Injection feature located under the Advanced Settings tab of the Publication Reader menu in Publitas. With the Viewer Javascript API , you can intercept the hotspot interactions and assign a custom action to both the Link hotspots and Product hotspots.
Depending on the industry and business requirements, there are generally three ways to set up a shopping integration:
- Add to cart using the call to action button
- Embed your website’s PDP in an iframe
- Use the QuickView widget on your website
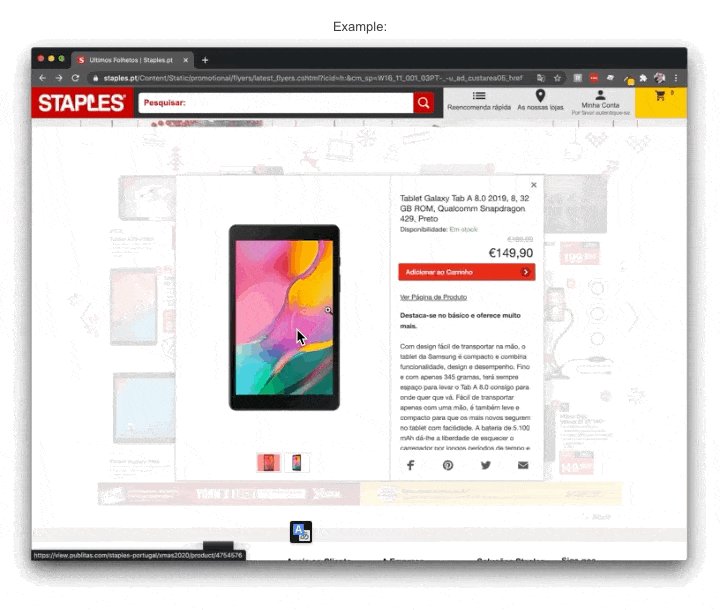
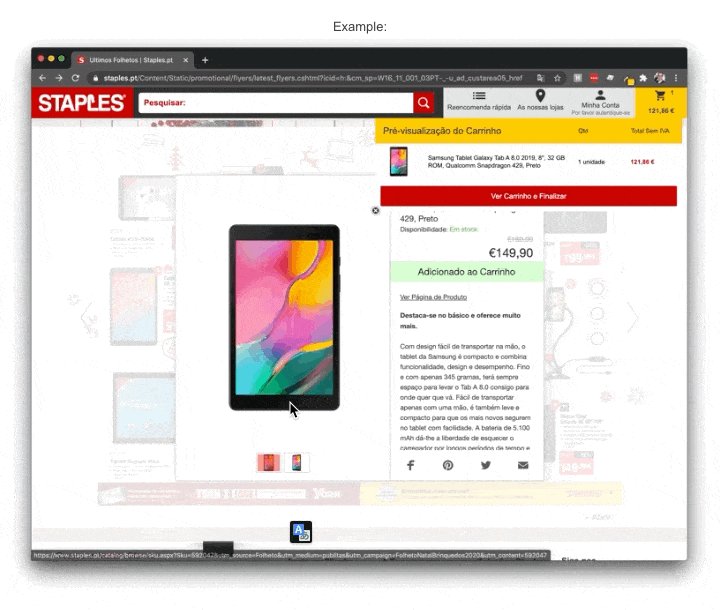
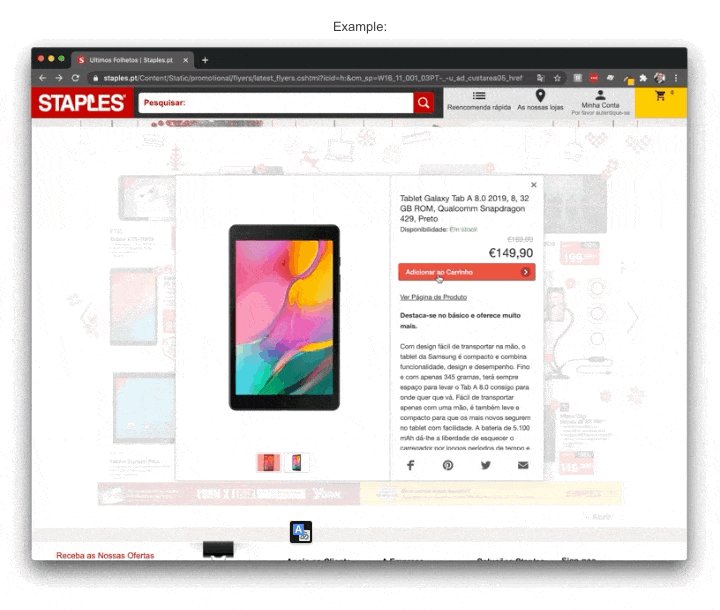
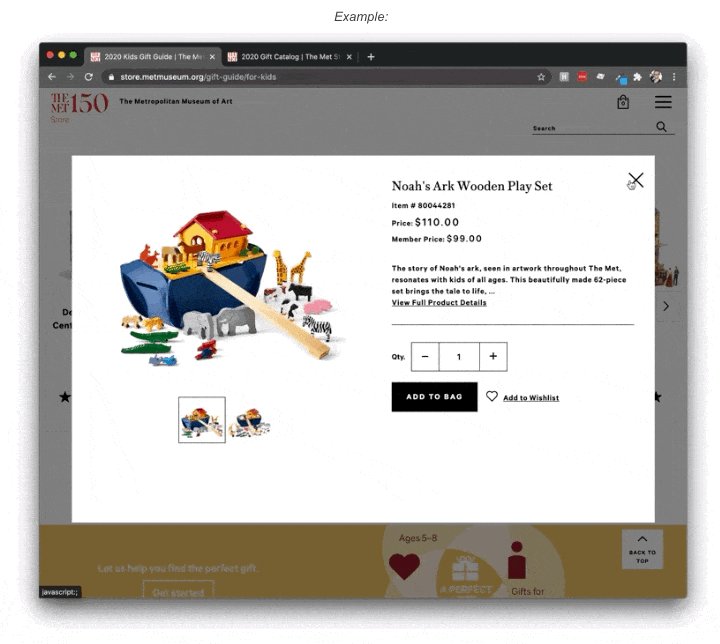
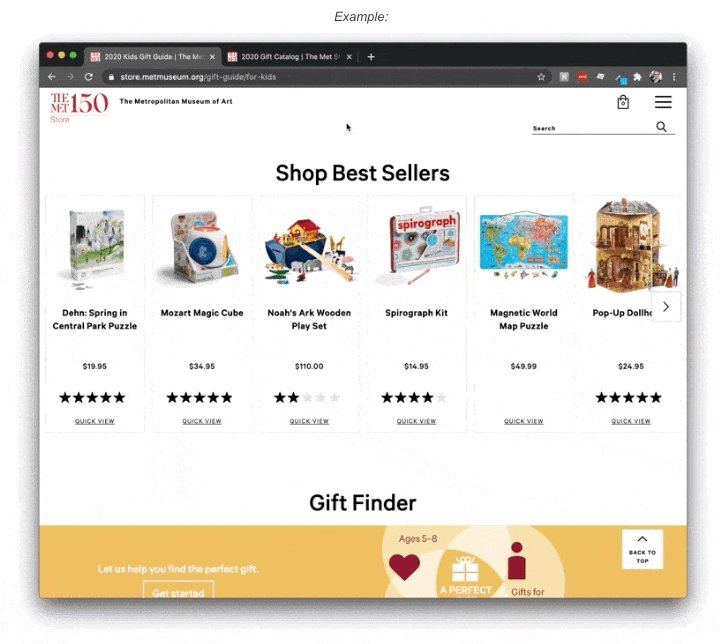
1. Add to cart using the call to action button
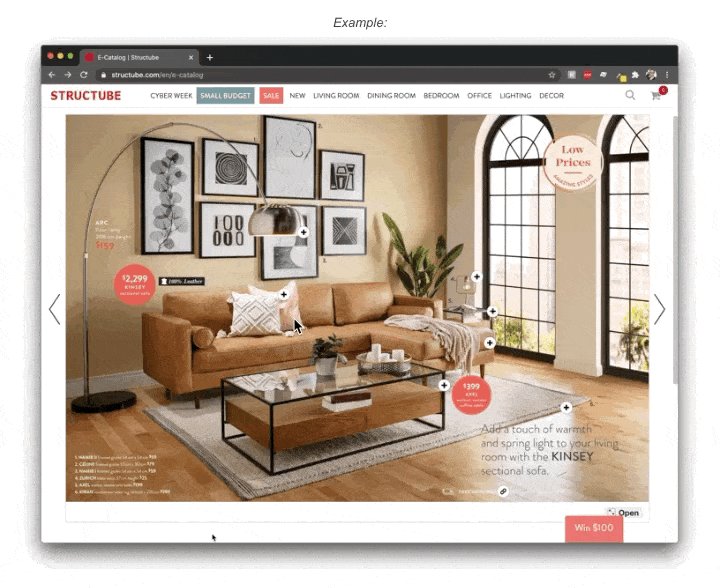
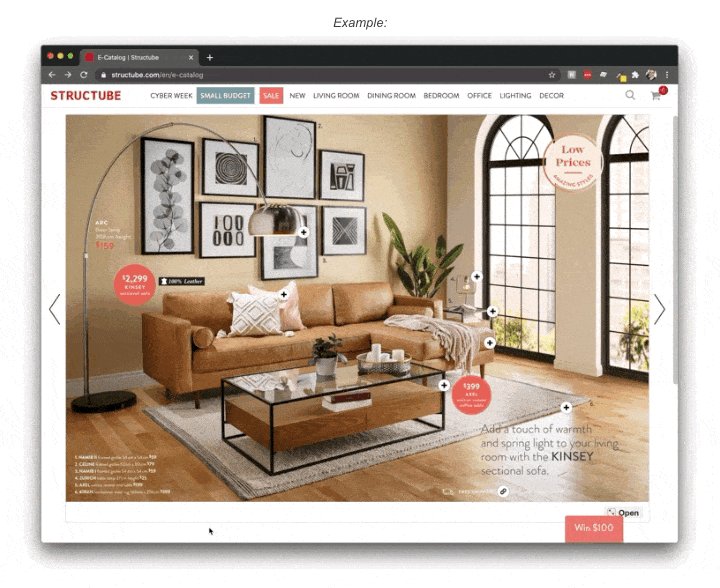
By default, the Product hotspot loads the product details in a popup window generated by Publitas. It uses a call to action (CTA) button that opens your PDP in a new window. By assigning a custom action to the CTA button, it can add the product to your website's shopping cart instead. You will need to embed the publication on the website to achieve these results. The necessary product details are available in the hotspot, like the product ID obtained from the product feed.

Necessary elements
- setProductCtaAction() - Used to intercept clicks on the CTA button in Publitas' popup window and execute add to cart logic.
- product.webshopIdentifier - Used to obtain the product ID.
Want to learn more? Contact your Customer Success Manager or reach out to our support team.
2. Show the PDP in an iframe
With this option, you load the original PDP in an iframe, including all buying options, like adding to the cart, checking the stock status, and selecting a size, color, and quantity.
Ideally, you want to create and show a stripped-down version of your PDP by removing all elements that do not contribute to the desired outcome.

Necessary elements
- setProductAction() - Used to intercept clicks on Product hotspots and execute the logic that loads the PDP in an iframe.
- product.webshopUrl - Used to obtain the PDP link.
Want to learn more? Contact your Customer Success Manager or reach out to our support team.
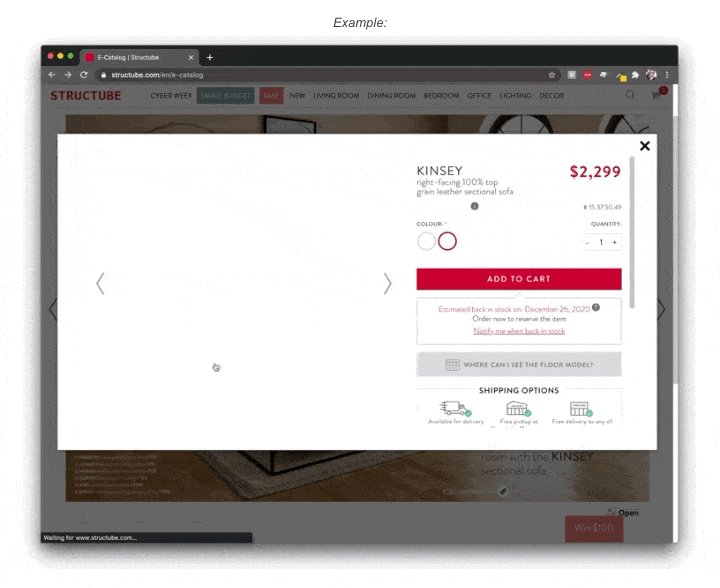
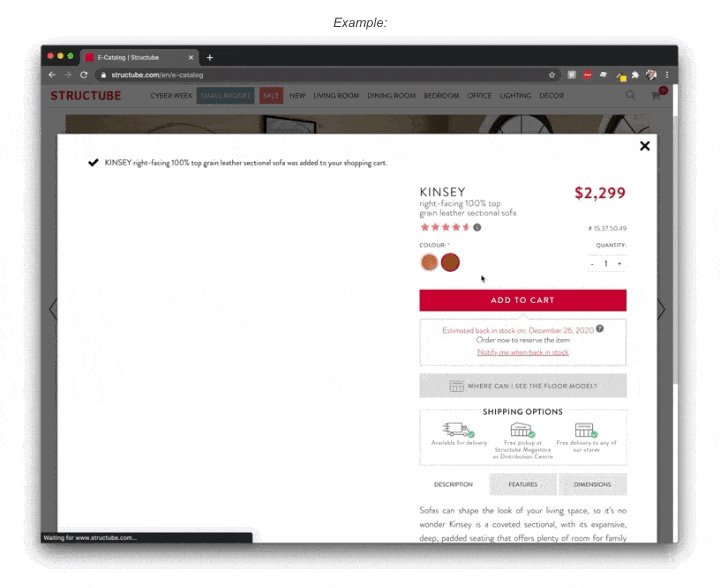
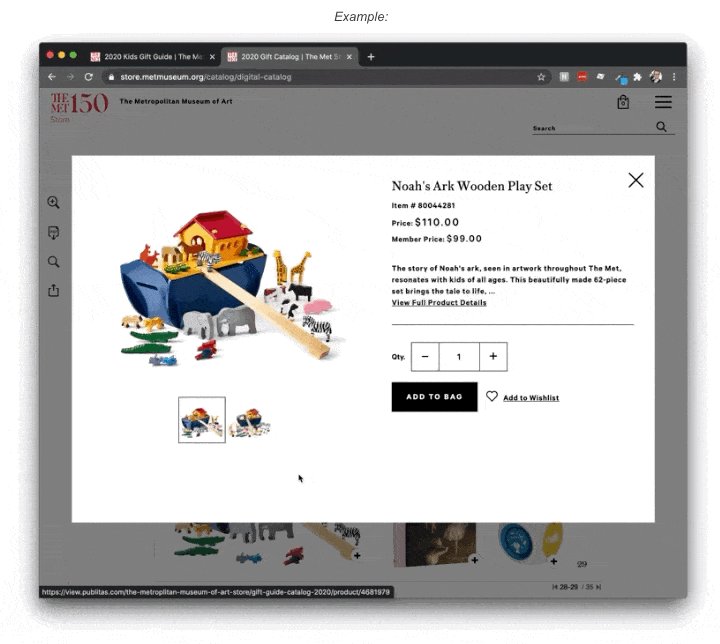
3. Utilize existing product quick-view functionality
If your website supports a quick shop or quick view option, you can use the embedded publications to also trigger this function when a hotspot is clicked in the publication. A product quick view is often used in list views or on landing pages of the website, allowing the user to view more details without leaving the list view or landing page. That is why it is an obvious choice to use this quick-view in online publications as well.

Please consider that by manipulating the Product hotspots this way, you can no longer add multiple products to the same Product hotspot.
Necessary elements
- setProductAction() - Used to intercept clicks on Product hotspots and execute the logic that opens the product quick-view.
- product.webshopUrl - Used to obtain the PDP link.
- product.webshopIdentifier - Used to obtain the product ID.
Want to learn more? Contact your Customer Success Manager or reach out to our support team.
