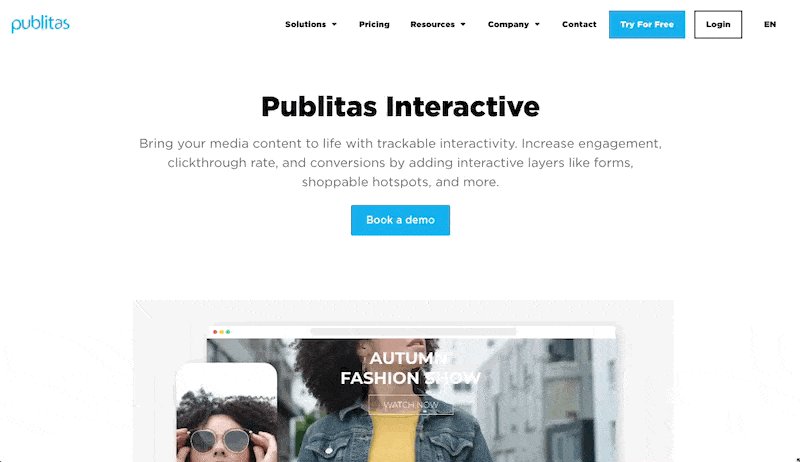
Create inspirational landing pages for your website
EARLY ACCESS: If you're interested in using this feature and you're on the Enterprise plan, reach out to your Success Manager, who can activate this for you.
---
Create inspirational landing pages for your website easily by embedding a publication as an interactive, vertically scrollable landing page on your website for a seamless experience on desktop and mobile.
In this digital age, we spend a good portion of our time scrolling through online content. The majority of websites and social media use vertical scrolling to present their content. In Publitas, you can enable a vertical layout for embedded publications as well so that the publication will show pages stacked vertically and present itself as part of the continuous website design.
Example:

How to create a landing page
- Navigate to the publication list and click Create from scratch
- Select Landing page as Content Type
- Select the size of content blocks for your landing page, or input custom width and height
- Click Confirm settings & create publication.

A publication will be created with custom settings fitting landing page use:
- menu will be hidden by default
- navigation will be set to vertical scroll on all devices.
How to embed a landing page
- Navigate to the publication to embed it as a landing page
- Click Share button
- Click Copy to clipboard
- Use this code to embed the publication in your website

![]() Tips and tricks
Tips and tricks
- Landing pages operate the same way as page-based publications in Publitas in terms of content, so all the features you already use are available.
- There are two approaches to creating content on landing pages:
-
- you can opt to create a single, long content block
- or create more smaller content blocks, such as Square, Short, or any custom dimensions, which can be added as many as needed to extend the content.
- Use Publication Previewer to preview the landing page on mobile, desktop, and tablet.
- Switch between different zoom settings to see how your content looks and zoom in to cater to any details.

