Adding a promotional banner
EARLY ACCESS: If you're interested in using this feature and you're on the Enterprise plan, feel free to reach out to your success manager who will activate this for you.
---
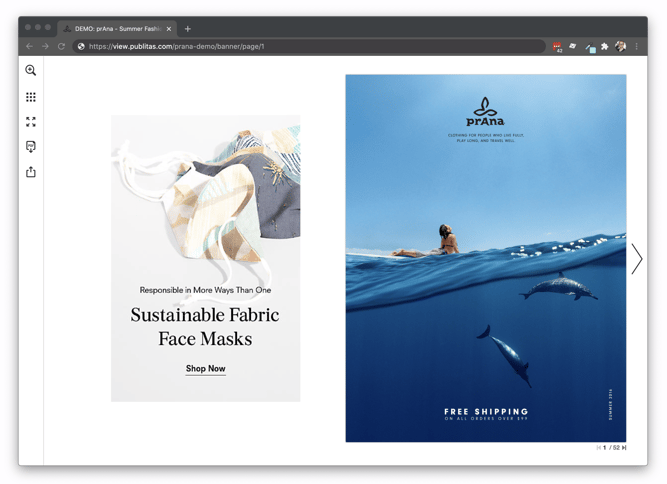
Most publications use the booklet format where the user enters the publication at the cover page aligned on the right side of the publication reader. Just like the cover page, the final page is also aligned to one side of the publication reader, resulting in an empty space next to these pages. To make good use of the valuable real estate, which is otherwise vacant, you can now add a promotional banner.
Here are a few examples of what you can use a banner for:
- Highlight a promotion that links its corresponding page in the publication
- Add an online promotion which links to its landing page on your site
- Generate leads by promotion newsletter signups and have the banner point to the signup page
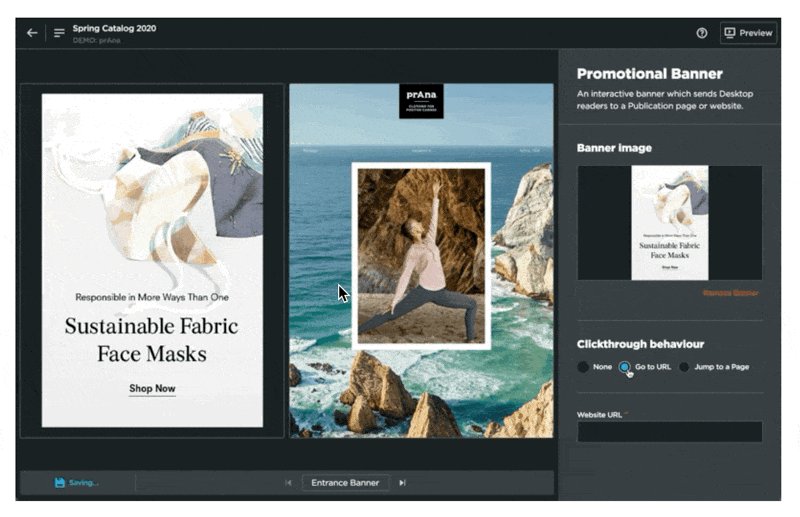
Example of adding an online promotion:
How it works
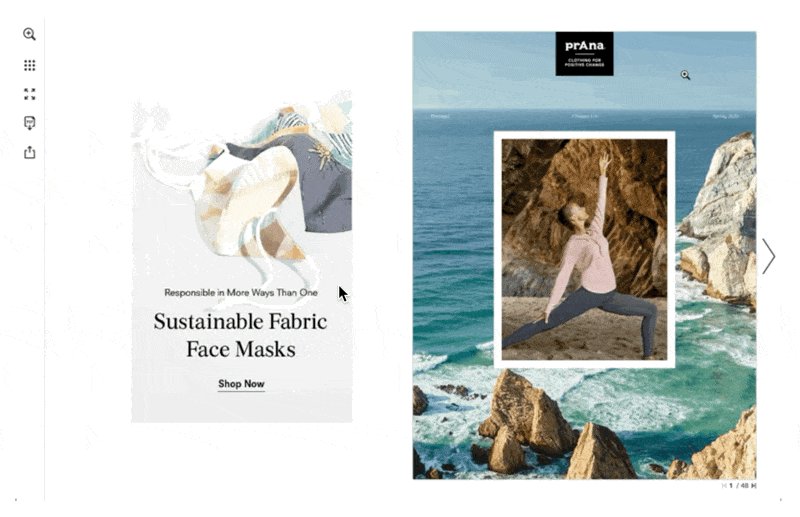
Promotional Banners can be applied to booklet publications and will show when the publication is viewed on a desktop device. This is where the empty space next to the cover and last page appears. The banner is set on publication level and uses a single image that will be displayed both next to the cover page as well as at the end, next to the final page.
Where to find the Promotional Banner editor:
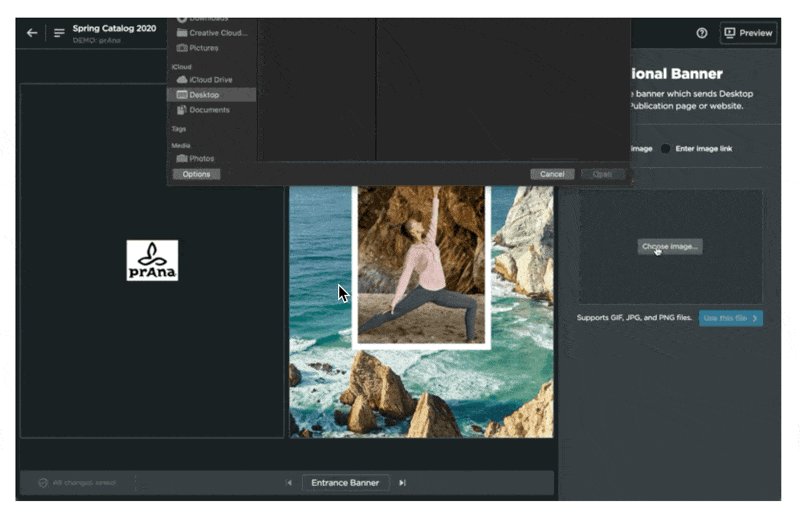
You can upload an image or animation (GIF, JPG, or PNG), or you can submit the image URL in case you have hosted the image somewhere. Once you've selected or uploaded your image you can also assign an interaction to it, having it point to a specific page of the publication or to an external URL (e.g., the promotional landing page).
Adding, linking and previewing a Promotional Banner:
Tips
- To improve the loading speed of the banner, restrict the resolution of the image to 1000x1000 pixels or any aspect ratio that fits within these boundaries, and compress the image file for online use.
- Be creative in how the content appears on the screen and use a transparent background to create unique shapes. This way, the content does not have to be square or rectangular.
