Publitas interactive - Make a video interactive
Creating an interactive video is easier than you think. In this article, we will guide you through the steps.
Uploading a video
-
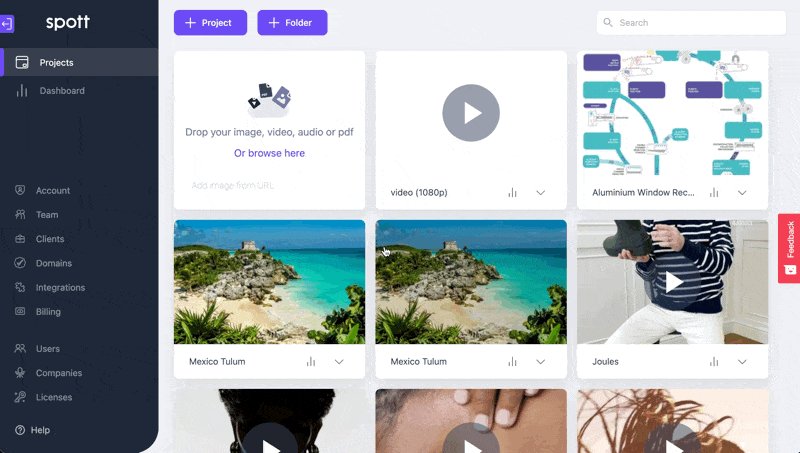
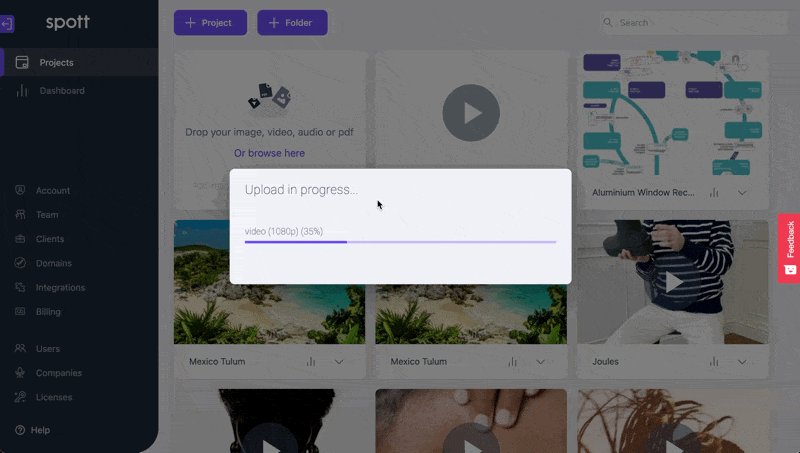
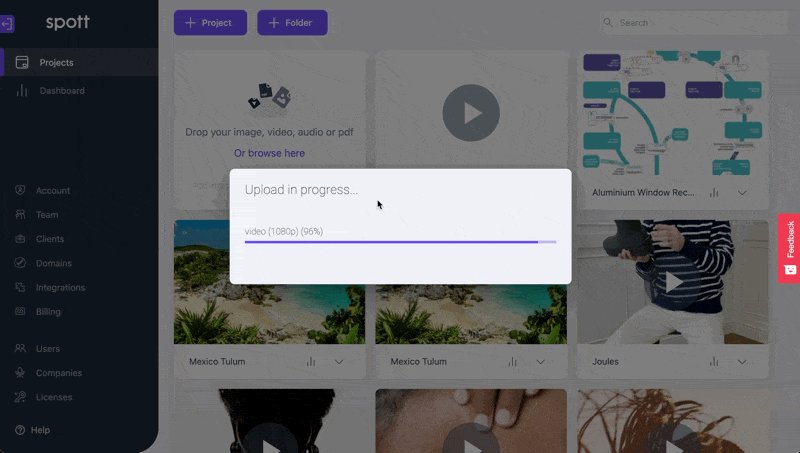
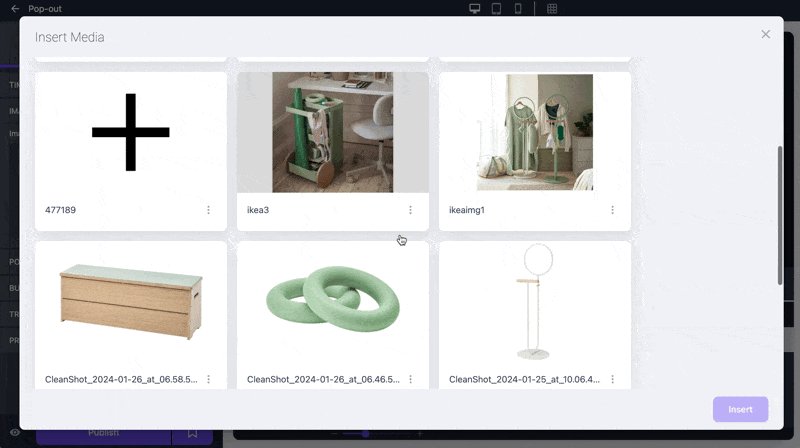
On the project page, click Add New Project and upload your video
- Alternatively, drag and drop your video onto the page
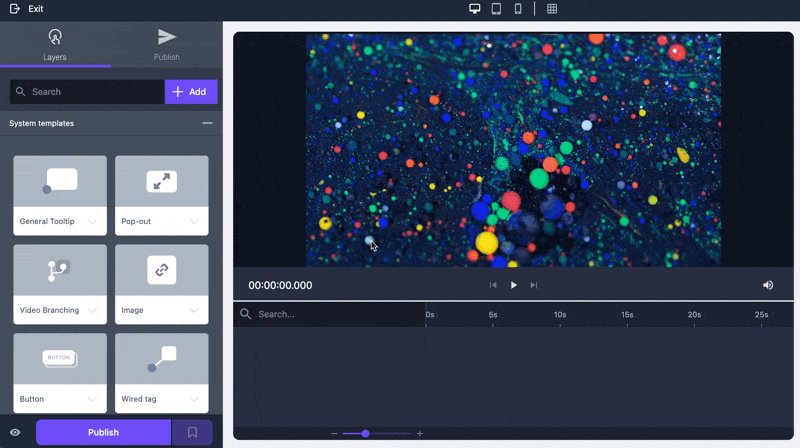
- Once your video is uploaded, the studio will open, and the video will process for a short time before it is ready to edit

Adding interactive layers to your content
There are two ways to add layers: add a premade template or create your own template. In this guide, we will focus on the premade templates. If you want to learn more about creating templates, click here.
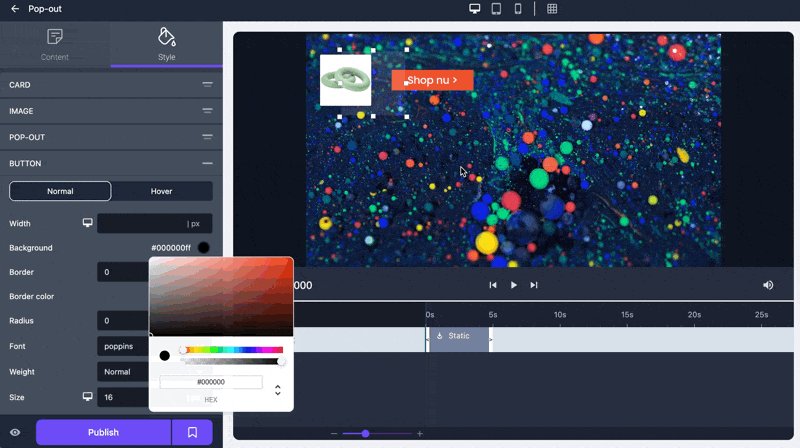
- Select a template from the list. The pop-out is perfect for video.
- Adjust the layer in the content or style tab.
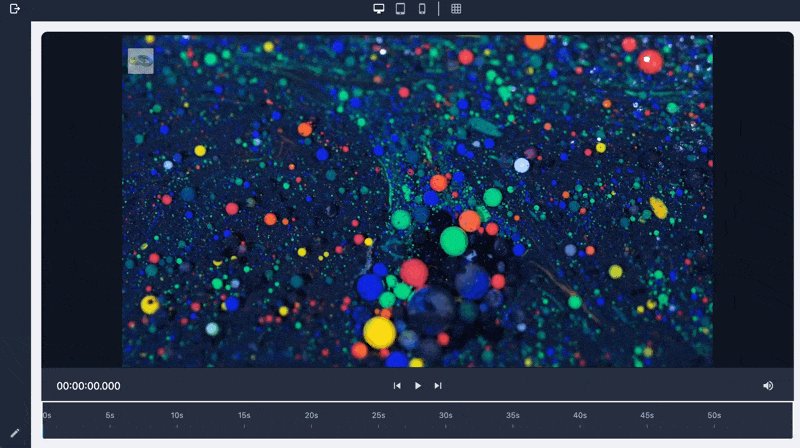
- You can preview the result by clicking the preview button in the bottom left corner.

Publishing the video
Finally, we can publish the video by clicking the purple publish button. There are a couple of options you can choose from. Read more about publishing in this article.
