Publitas interactive - Enabling Lazy Loading for videos
If you're interested in using this feature and you're on the Enterprise plan, feel free to reach out to your success manager, who will discuss this further with you.
What is Lazy Loading?
Lazy loading, or asynchronous loading, ensures that large chunks of data are only loaded when needed by end users. This reduces the initial data load when the webpage first loads, which is particularly useful for pages with numerous videos.
How to Enable Lazy Loading
Setting up lazy loading for Spott videos is straightforward and requires a small code adjustment. Follow the steps below to enable lazy loading for both JavaScript and iFrame embeds.
Step-by-Step Guide
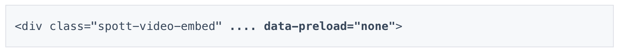
JavaScript Embed
To enable lazy loading for your Spott video using JavaScript, add the following parameter (in bold) to your embed code:

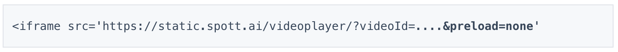
iFrame embed
To enable lazy loading for your Spott video using an iFrame, add the following parameter (in bold) to your embed code:
Verify Lazy Loading
To verify that lazy loading works, you can use the Network tab in your browser's developer tools. Compare the network activity with and without lazy loading enabled to see the difference in data loading.
