Embed code versus HTML iframe
Publitas offers an embed code to display online publications as part of a landing page. This is a great way to make the publication part of the website's experience and generate more traffic to your site directly. Alternatively you can also use HTML to embed your online publication, using a iframe.
Both solutions work just fine but there are some important differences to look out for when selecting a method to embed your online publications.
Below you will find an overview of the most important differences between using the Publitas embed code and an iframe.
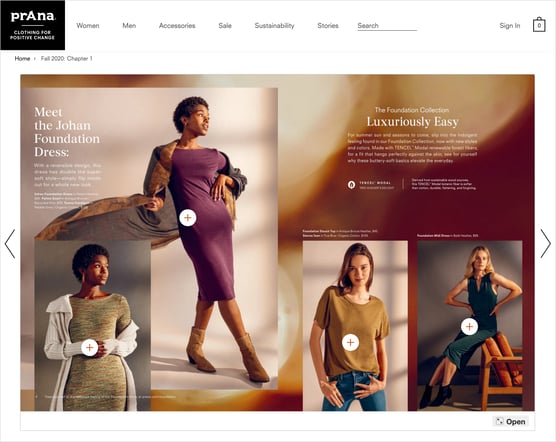
Embed code:
- Javascript based
- Clean and integrated look
- Optimizes dimensions automatically to reduce white space
- Responsive
- When 800x500 or smaller, or loaded on mobile, clicking the pages will load the publication in a lightbox
The Publitas embed code uses Javascript to render the pages of the online publication directly onto the background of your landing page making for a seamless integration with the website's design. By hiding the original menu there is more room for the pages and align them in the center of the webpage.
An Open button will be added below the pages that allows the visitor to load the content in a bigger lightbox creating more space for the pages to load and show more details, including the original menu and background settings.
On mobile, the embed will display an Open button that will open the publication in the lightbox to start interacting with the content without leaving the website and without impacting the website's navigation*. The same interaction is applied on desktop when the embed code is 800x500 or smaller (more information).
Example:

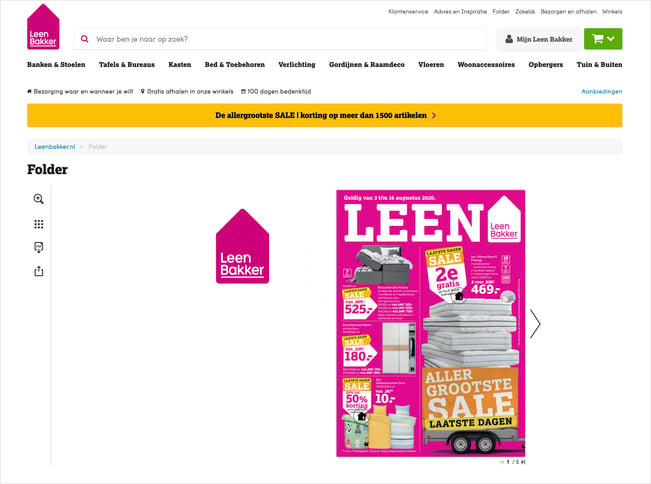
Iframe:
- HTML based
- Embeds the original reader, including all elements
- Dimensions can be optimized manually to reduce white space or be responsive
An iframe creates a window within your website where you can load an external web address. When using a publication URL in the iframe it will basically show the publication the same way it would be seen when loaded directly into a browser window. As such, you'll find the menu and the usual navigation components in the iframe, but also the logo and background settings will be applied.
We recommend using this iframe code which has been optimized to be responsive, support the full screen option and, on mobile, load the publication inside the iframe instead of opening a new window.
Example: