Adding a slideshow
Let your publications come alive by adding slideshows to show each color variation of your product, provide a view from different angles, or make the scenery more dynamic. Users can click through the different images you've selected, or the reader can cycle through the images automatically, like, you guessed it, a slideshow.
How it works:
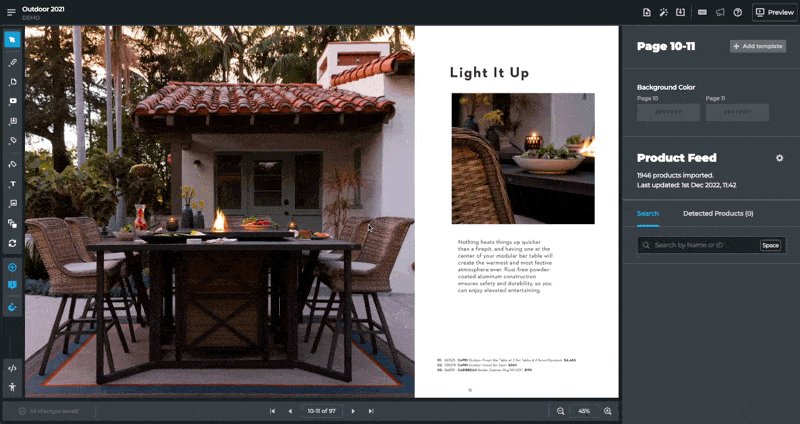
- In the editor, select the Slideshow tool (or hit S on your keyboard)
- Draw the area where the images need to show in
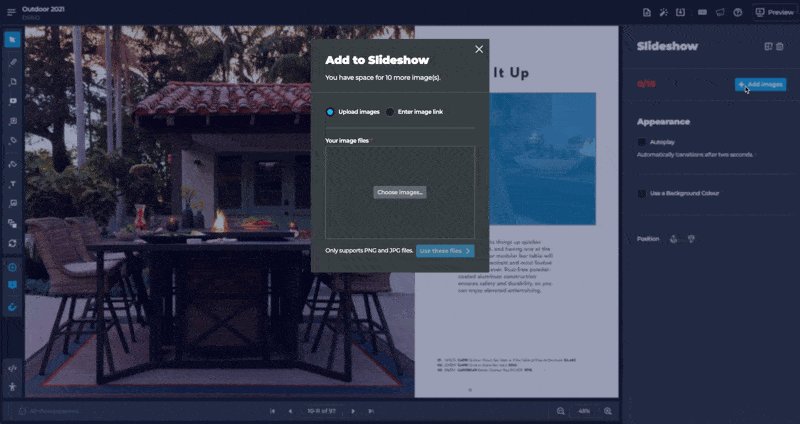
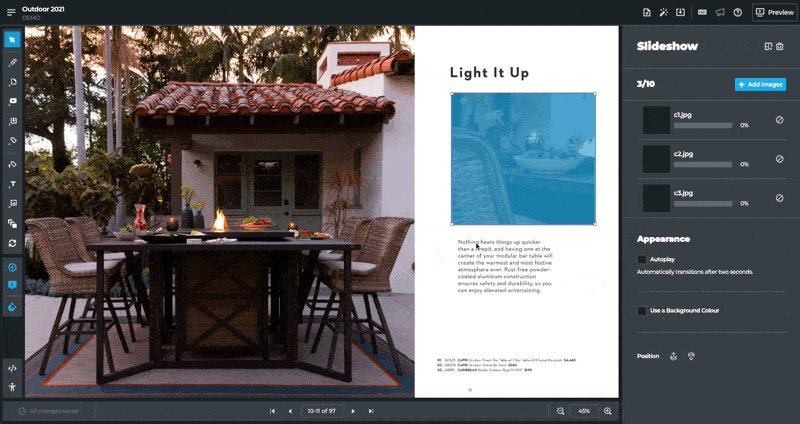
- Upload at least 2 and up to 10 images or submit the image URLs
- Set the background color in case the page's background is not completely empty
- Enable Autoplay (optional)
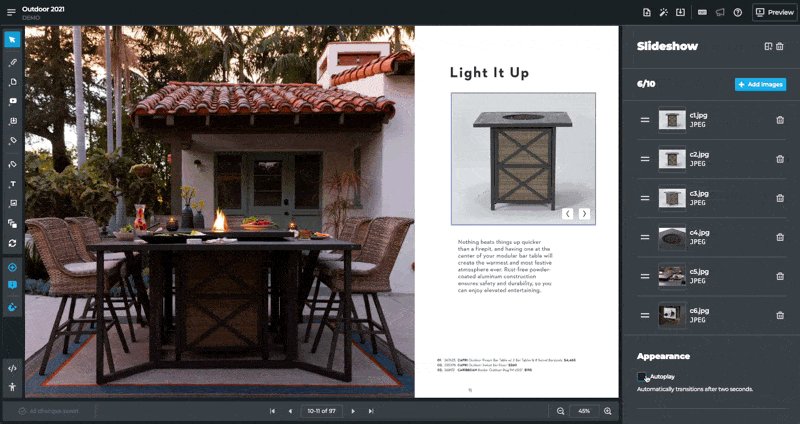
When Autoplay is enabled, a new image will load every two seconds in the order you have defined in the editor. Once the last image has been loaded, it repeats the process. If necessary, you can drag the images to update the order of appearance.
Adding a slideshow:

Things to consider when designing content for your Slideshows
- The slideshow functionality will scale each image to fill the entire hotspot area to ensure that the content always fits inside the design of the page. This means that you’ll get the best results if you apply the same aspect ratio to all images used in a single slideshow.
- When designing the publication, take into the space available for the slideshow so you know the required aspect ratio upfront.
- In the scenario where end-users can browse through the images manually, you can have the design accommodate for the arrow keys appearing in the bottom right corner of the images.
- The recommended image resolution depends on how big the slideshow will be in relation to the pages. For example, if the slideshow covers 25% of a page, use 600x600 pixels as the maximum boundaries. For slideshows that cover 50% of the page, use a max of 1000x1000 pixels. If it covers an entire page, limit the image to 1600x1600 pixels. These are just recommendations, so please run some tests to see what works best for you.
- Optimize the images to be as lightweight as possible so that it does not affect the loading time of the publication too much.
