Cómo agregar un Carrusel
Disponible en 
Haz que tus publicaciones cobren vida agregando slideshows para mostrar cada variación de color de tu producto, proporcionar una vista desde diferentes ángulos o hacer que el paisaje sea más dinámico. Los usuarios pueden hacer clic a través de las diferentes imágenes que has seleccionado, o el lector puede pasar por las imágenes automáticamente, como, ya lo adivinaste, un slideshow.
Cómo funciona:
- En el editor, selecciona la herramienta de Carrusel (o presiona S en tu teclado)
- Dibuja el área donde las imágenes deben mostrarse
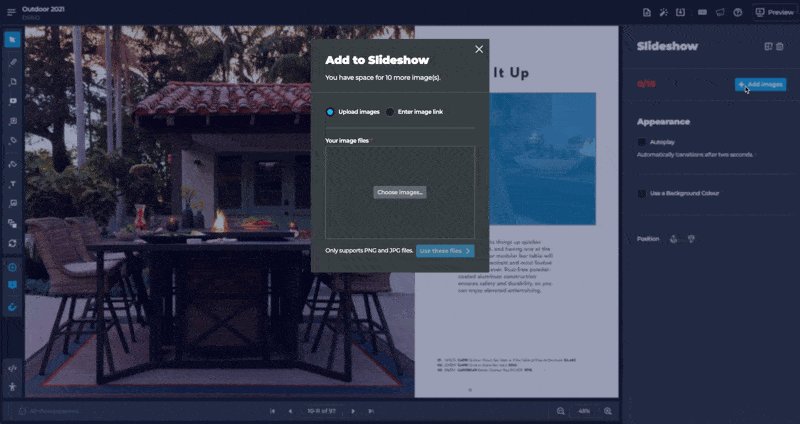
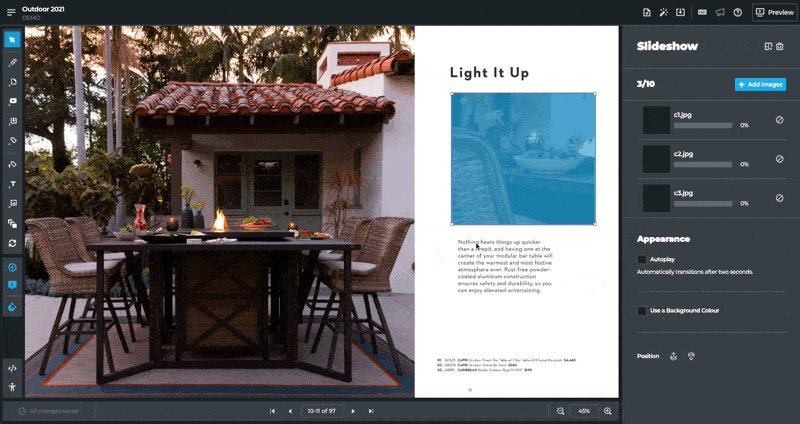
- Sube al menos 2 y hasta 10 imágenes o proporciona las URL de las imágenes
- Establece el color de fondo en caso de que el fondo de la página no esté completamente vacío
- Activa la reproducción automática (opcional)
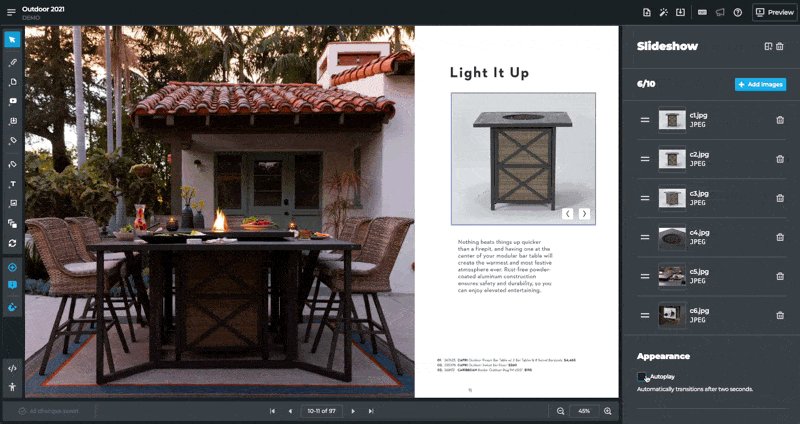
Cuando la reproducción automática está habilitada, una nueva imagen se cargará cada dos segundos en el orden que hayas definido en el editor. Una vez que se haya cargado la última imagen, el proceso se repetirá. Si es necesario, puedes arrastrar las imágenes para actualizar el orden de aparición.
Cómo añadir un carrusel:

Aspectos a tener en cuenta al diseñar contenido para tus carruseles:
- La funcionalidad del carrusel ajustará cada imagen para llenar completamente el área designada, garantizando que el contenido siempre se ajuste al diseño de la página. Esto significa que obtendrás los mejores resultados si aplicas el mismo formato de relación de aspecto a todas las imágenes utilizadas en un solo carrusel.
- Al diseñar la publicación, ten en cuenta el espacio disponible para el carrusel para que conozcas de antemano el formato de relación de aspecto requerido.
- En el escenario donde los usuarios finales puedan navegar manualmente a través de las imágenes, el diseño puede acomodar las teclas de flecha que aparecerán en la esquina inferior derecha de las imágenes.
- La resolución recomendada de las imágenes depende de cuán grande será el carrusel en relación con las páginas. Por ejemplo, si el carrusel cubre el 25% de una página, utiliza 600x600 píxeles como límites máximos. Para los carruseles que cubren el 50% de la página, utiliza un máximo de 1000x1000 píxeles. Si cubre toda una página, limita la imagen a 1600x1600 píxeles. Estas son solo recomendaciones, así que realiza algunas pruebas para ver qué funciona mejor para ti.
- Optimiza las imágenes para que sean lo más livianas posible y no afecten demasiado el tiempo de carga de la publicación.