Applying hotspots to increase clickthrough
Online catalogs and flyers are very effective media to inspire consumers. Depending on the publication size, they can easily spend between 90 seconds and 4 minutes browsing through your content. To help convert readers into shoppers and improve the shopping experience, you can use hotspots to connect the products in the online publication to the products found in the online store.
Below you will find several ways that can help you increase the chances of visitors both finding the hotspots and triggering them to click on them.
To apply hotspots effectively, make sure to:
- Tag as many products and promotions as possible
- Apply meaningful interactions
- Use large clickable areas
- Strategically place hotspot icons
- Highlight the hotspots
- Write actionable mouse-over texts
Tag as many products and promotions as possible
The content of a publication is often carefully selected and designed to inspire visitors to visit the (online) store. It is, therefore, only natural to provide an easy way to learn more about each advertised product or promotion.
Apply meaningful interactions
When adding hotspots to the online publication position, place yourself in the visitor's shoes and ask yourself what I expect to see when I click on this product or promotion?
A visitor will click on a product to either learn about the details of the product or to add it to the shopping cart. When clicking on an ad or promotion, learn more about the conditions or find the associated deals.
The disappointment of clicking on dead links or opening pages with limited details can discourage a visitor from continuing to interact with the hotspots, or worse, reading the online publication.
Use large clickable areas
Nowadays, online publications are usually opened on mobile devices. To help your visitors easily access the additional content we recommend making the hotspot area as big as possible. You can cover the entire product image, including the title and price. Or, in case of an ad or promotion, you can make the entire content click clickable.
In some cases, this may result in hotspots overlapping each other. This situation is accounted for in the application, as you can read here: Can hotspots overlap?
With product hotspots (Gold and higher), you can tag an entire lifestyle image and combine all related products into a single hotspot.
Strategically place hotspot icons
The easiest way for visitors to locate your hotspots is by looking for the hotspot icons or see what lights up when the mouse moves over the pages. Since mobile devices don't use a mouse, it is recommended to use hotspot icons to indicate each hotspot's position unless there is already a strong call-to-action button on the page itself.
We have documented a few simple guidelines to help you improve the visibility and usability of the icons: How to optimally use and place hotspot icons.
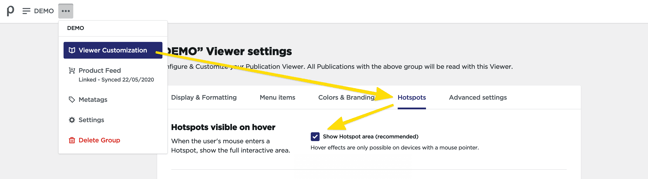
Highlight the hotspots
As mentioned before, hotspots can be highlighted when the mouse hovers over the clickable area. This is an easy and recommended way of increasing the clickthrough on desktop devices. That is also why this option is enabled by default:

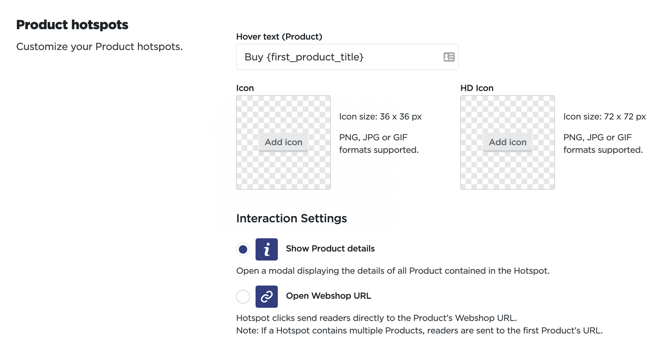
Write actionable mouse-over texts
In the same menu where the highlighting option is found, you can also set a new default value for the mouse-over texts applied to each hotspot.
You can use the mouse-over text to increase the call to action with incentives like "Shop Online >>" or "Find out more".
As for the Product hotspots, you can also use the product title (of the first product) in the mouse-over text by adding the placeholder {first_product_title}:

You can overwrite the default value in the hotspot editor and set a custom mouse-over text per hotspot.
