Cómo utilizar el Editor de Código para temas personalizados de Productos
Disponible en
- ACCESO ANTICIPADO
- Si estás interesado en utilizar esta función y tienes plan Enterprise, por favor ponte en contacto con tu gerente de éxito, quien la activará para ti.
- No todas las variables disponibles are listed as imported attributes in this article. This list will be updated as soon as the feature is officially released.
---
Puedes agregar contenido dinámico a tus publicaciones en línea haciendo que los hotspots de Producto muestren los detalles del producto directamente en la página. Haz clic aquí para aprender más sobre cómo agregar contenido dinámico.
Usando el Editor de Temas de Producto, puedes cambiar qué detalles del producto mostrar dinámicamente y personalizar el diseño de los detalles para que coincidan con la apariencia de tu marca. Utilizando HTML y CSS, puedes cambiar el color y tamaño del texto, agregar formas, usar fuentes personalizadas y más. Puedes crear y almacenar diferentes temas, lo que te permite utilizar contenido dinámico en diferentes aplicaciones y admitir diseños creativos.
El uso del Editor de Temas de Producto requiere un buen entendimiento de HTML y CSS. Si necesitas ayuda, nuestro equipo de Servicios estará encantado de crear nuevos temas para ti, en cuyo caso puedes contactar a tu Gerente de Éxito para una presentación.
Los temas de producto también se pueden personalizar sin necesidad de código. Para obtener más información, haz clic aquí.
En este artículo:
- Cómo acceder al editor de código:
- Cómo crear y actualizar Temas de Producto
- Variables disponibles
- Funciones de procesamiento disponibles
- Uso de CSS
- Cómo utilizar fuentes personalizadas:
- Consejos y trucos
- Ejemplos
El Editor de Código

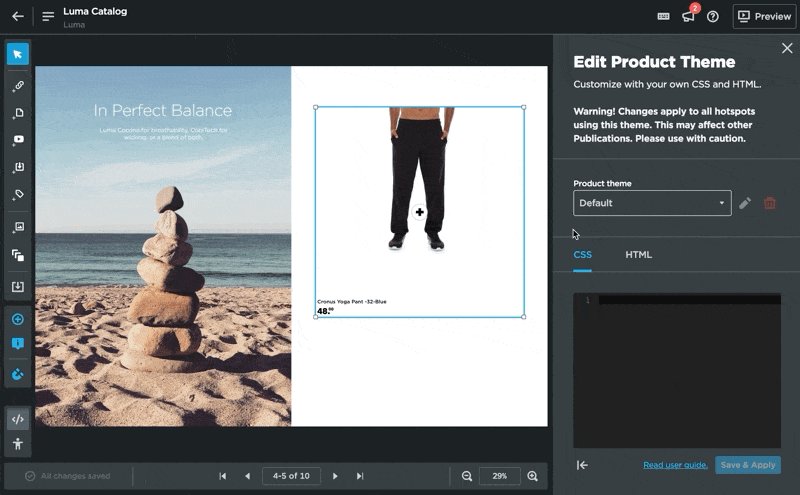
Cómo acceder al editor de código:
Puedes abrir el editor de código haciendo clic en el símbolo </> en la esquina inferior derecha del editor de hotspots.
Cómo acceder al editor de código:
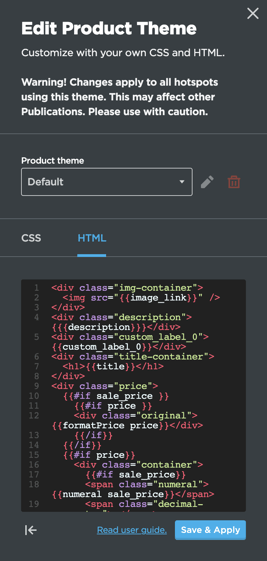
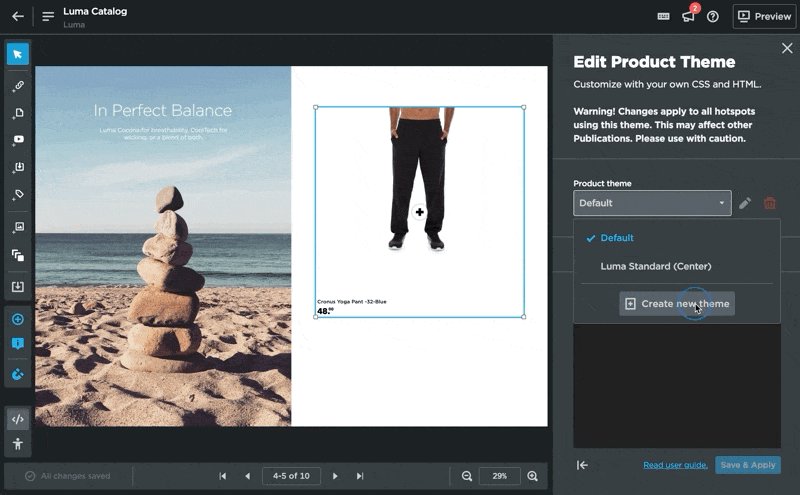
Cómo crear y actualizar Temas de Producto
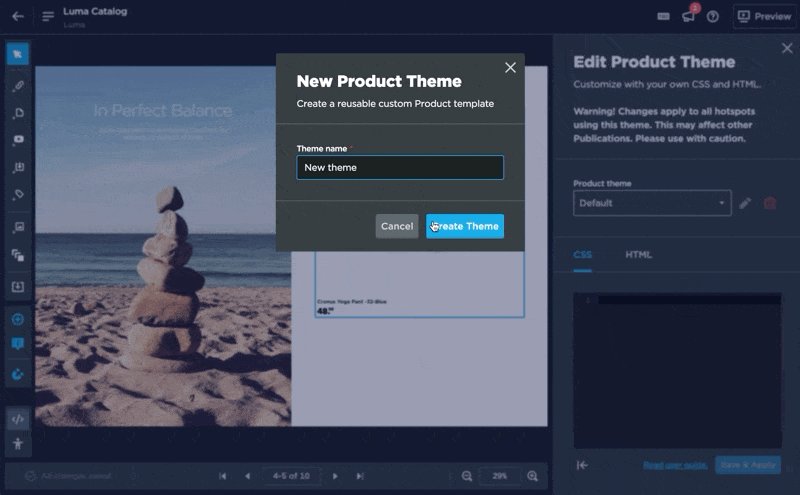
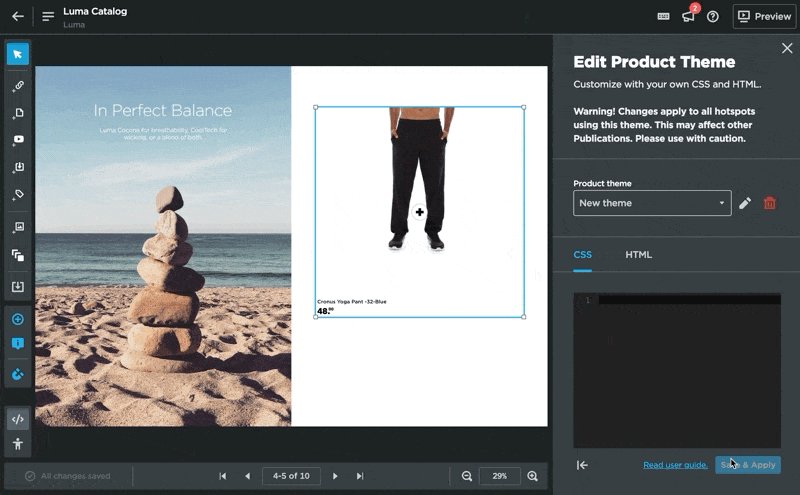
Después de acceder al editor, puedes seleccionar un tema para editar desde la lista desplegable. En la parte inferior de la lista, encontrarás la opción para crear un nuevo tema. Después de darle un nombre al nuevo tema, se agregará a la lista.
Cada tema consiste en una sección de HTML y CSS. Utiliza la sección de HTML para determinar qué elementos incluir en el tema. Utiliza la sección de CSS para ajustar la apariencia de los elementos seleccionados. No se admite el uso de CSS en la sección de HTML y viceversa.
Cómo crear un nuevo Tema de Producto:
Junto al menú desplegable, encontrarás opciones para cambiar el nombre o eliminar un tema.
Variables disponibles
La sección de HTML determina el orden en que aparecen los elementos en la página y los elementos utilizados en el diseño. Para cargar contenido dinámico, puedes seleccionar de entre las siguientes variables:
- {{id}}
- {{title}}
- {{description}}
- {{link}}
- {{image_link}}
- {{availability}}
- {{price}}
- {{sale_price}}
- {{effective_sale_price}}
- {{discount_percentage}}
- {{product_type}}
- {{brand}}
- {{gtin}}
- {{mpn}}
- {{custom_label_0}}
- {{custom_label_1}}
- {{custom_label_2}}
- {{custom_label_3}}
- {{custom_label_4}}
IMPORTANTE: Si una variable contiene contenido depende de si está disponible en el feed de productos conectado al grupo asociado. La variable es la única variable calculada que no proviene directamente del feed. Esta variable mostrará el si su valor es menor que el valor y mayor que cero. En otros casos, devolverá vacío. De manera similar, mostrará el valor numérico (sin incluir "%") si tanto el precio original como el precio de venta están disponibles en el feed de productos.
Funciones de procesamiento disponibles
Así como el HTML predeterminado muestra el precio solo si está disponible, es posible que desees agregar condiciones específicas a una variable u optimizar su valor para ciertos casos de uso. Para hacerlo, puedes utilizar los ayudantes integrados del motor de plantillas handlebars y las funciones de procesador enumeradas a continuación
- sanitize: Convierte a minúsculas una cadena y reemplaza todos los espacios con - (sanitize Round Cement Planter => round-cement-planter)
- numeral: Obtiene el numeral de un número flotante (numeral 5.66 => 5)
- fraction: Obtiene la fracción de un número flotante (fraction 5.66 => 66)
- formatPrice: Formatea el número como precio (formatPrice 5.66 => 5.66) (formatPrice 5 => 5.00)
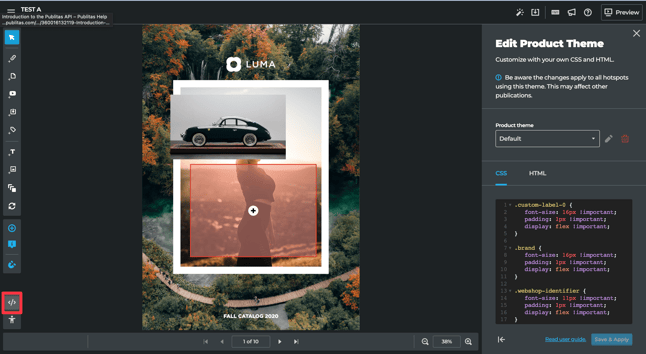
Uso de CSS
En el editor de CSS, puedes seleccionar las diferentes clases utilizadas en el editor de HTML. Dependiendo de tu necesidad, también puedes cambiar el nombre de las clases en el editor de HTML o agregar nuevas.
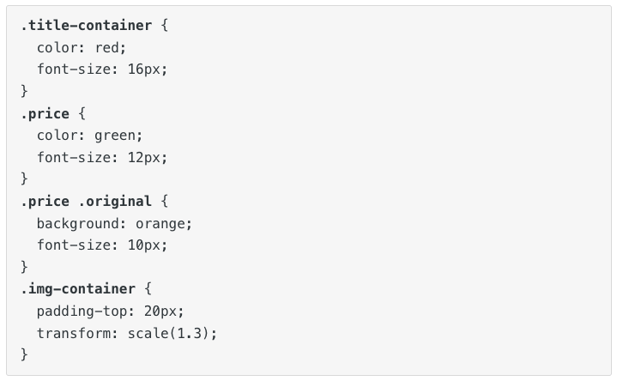
Por ejemplo:

En este ejemplo, las partes en negrita hacen referencia a las clases encontradas en el HTML del tema predeterminado, y se aplican las siguientes propiedades: Se ajustan el color y tamaño del título del producto y los precios, y se amplía y reposiciona la imagen del producto.
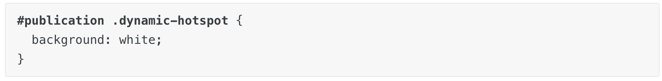
Para cambiar el estilo base del hotspot dinámico, para aplicar un color de fondo en general, por ejemplo, selecciona #publication .dynamic-hotspot:
Cómo utilizar fuentes personalizadas:
Hay dos formas de utilizar fuentes personalizadas:
1. Puedes utilizar la función de fuente personalizada de Publitas para usar cualquier fuente que desees.
Lee aquí sobre cómo agregar fuentes personalizadas en Publitas..
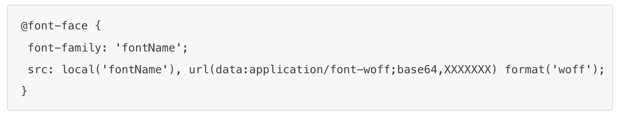
2. You can also use @font-face to apply a custom font. Instead of referring to the font hosted externally, the font needs to be embedded directly in the CSS content, converting it from WOFF to base64 encoded string.
Embedded font, where XXXXXXX is replaced with the base64 encoded string:

Consejos
- Utiliza un tema separado para probar cambios. Para evitar publicar cambios en publicaciones en vivo, puedes probar nuevos temas o cambios en temas existentes en un tema temporal.
- Ten en cuenta las imágenes de productos cuadradas. Es común que las imágenes de los productos sean cuadradas. Dependiendo de las dimensiones y orientación del producto, las imágenes pueden contener espacios en blanco que afectan el diseño. Recomendamos tener esto en cuenta y probar el tema utilizando diversos productos.
- Restablecer el HTML. Si eliminas el HTML del Editor de Temas de Producto, se aplicará el HTML predeterminado nuevamente. Simplemente actualiza la pestaña HTML después de hacer clic en Guardar y Aplicar.
- Crea un espacio de trabajo más grande. Utiliza el botón de flecha ↤ en la parte inferior para ampliar el Editor y obtener una mejor vista de la estructura de tu código.
- Habilita que las imágenes siempre se ajusten dentro del hotspot. El tema predeterminado puede hacer zoom en las imágenes cuando el hotspot se vuelve más estrecho. Esto es ideal para evitar espacios en blanco excesivos y hacer que los productos parezcan más grandes. En caso de que esto no complemente tu diseño, puedes asegurarte de que las imágenes siempre se ajusten dentro del área del hotspot agregando el siguiente código en la parte CSS del editor de temas:
img {
max-width: 100%;
object-fit: contain;
}
Ejemplos
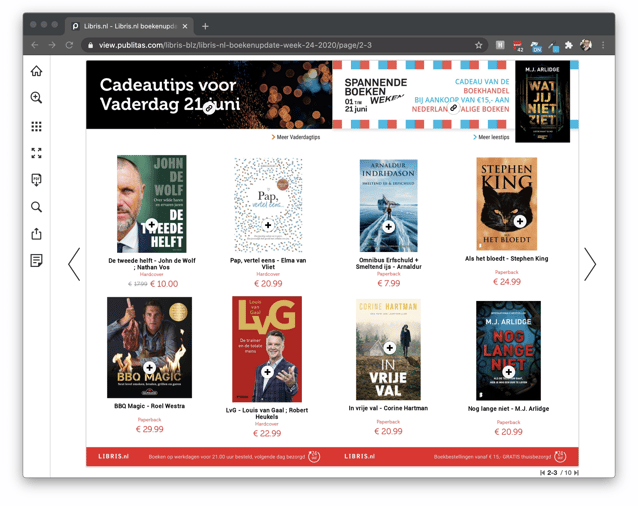
Libris.nl
Catálogo:
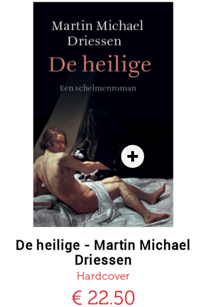
Tema de Producto

-------
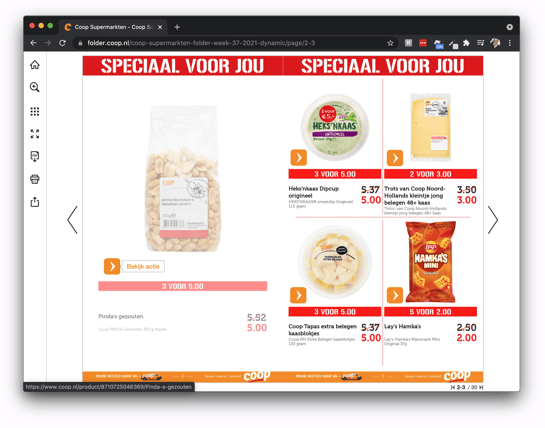
Coop
Catálogo:
Tema de Producto:
-------
Do It Center
Para el segundo tema, las imágenes de los productos se añaden por separado utilizando hotspots de imagen.
Catálogo:
0
Tema de Producto1:
Tema de Producto 2:
